第27章 CSS布局
用CSS布局是目前主流布局方式,也是W3C标准支持的布局方式,学好CSS布局对网站的设计、制作有非常大的好处。本章来介绍布局中常用到的一些属性,这些属性非常重要,也是在布局中常用到的几个属性,这些属性使网页增添了不少色彩。
学习本章,将要了解以下内容:
❑设置层的漂移;
❑清除层的漂移范围;
❑设置层的可视区域;
❑内容超过层大小时;
❑鼠标指针的不同表示;
❑设置对象是否隐藏;
❑设置对象是否显示。
27.1 设置层的漂移
设置层的漂移时,层与层之间在默认情况下不在同一水平线上显示,而是垂直显示。在网页设计中,需要多个层在同一水平线上时,按默认的值是不能达到多层在同一位置上的。要设置多个层处于同一水平线上平行,需要对层设置成为向左或者向右漂移,当层确定宽度后,多个层总宽度没有超过父对象的宽度时,会出现层漂移。设置层漂移用float表示,其后接left或right,默认值是none,下面是完整的语法。
float:none|left|right
属性float表示对象的漂移方向,有3个参数,默认的是none,表示不漂移,其他两个参数各有一个方位,其介绍如下所述。
❑参数none:默认值。对象不漂浮。
❑参数left:文本流向对象的右边。
❑参数right:文本流向对象的左边。
需要注意的是,在使用float属性时要确定对象的宽度,默认情况下层对象的宽度为100%,即使使用了float也不会漂移,因为它没有多余的空间给下一个对象漂移,而设置对象的宽度后,剩下的宽度可以让给其他对象漂移到此位置,前提是有足够的空间。
漂移的方向可以是左边也可以是右边,如设置了向右漂移,则在编写HTML代码中,写列表向右漂移的对象,总之,向右漂移的HTML对象在向左漂移的对象前面。代码27.1演示了多个层向不同方向的漂移。
代码27.1 源代码\第27章\float的用法.html
——————————————文件名:float的用法.html——————————————
01 <html>
02 <head>
03 <title>float的用法</title>
04 <style type="text/css">
05 #float1
06 {
07 width:200px;
08 height:80px;
09 border:1px solid red;
10 /设置向右漂移/
11 float:right;
12 }
13 #float2
14 {
15 width:200px;
16 height:80px;
17 border:1px solid red;
18 /设置向右漂移/
19 float:right;
20 }
21 #float3
22 {
23 width:200px;
24 height:80px;
25 border:1px solid red;
26 /设置不漂移/
27 float:none;
28 }
29 #float4
30 {
31 width:200px;
32 height:80px;
33 border:1px solid red;
34 /设置向左漂移/
35 float:left;
36 }
37 </style>
38 </head>
39 <body>
40 <div id="float1">
41 向右漂移float1。
42 </div>
43 <div id="float2">
44 向右漂移float2。
45 </div>
46 <div id="float3">
47 没有漂移float3。
48 </div>
49 <div id="float4">
50 向左漂移float4。
51 </div>
52 </body>
53 </html>
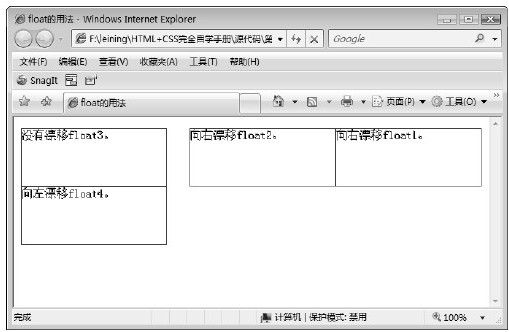
【代码解析】在代码27.1中,网页中使用了4个层对象,用来表示层对象的漂移,代码第5~12行为层一,设置的宽度为200像素,且向右漂移;代码第13~20行为层二,设置的漂移方向也为向右;同时,在代码第21~28行的层三中,设置漂移为默认时状态,即为none;而在代码第29~36行的层四中,设置的漂移方向为向左,在HTML代码中,设置为向右的对象写在向左对象的前面,效果如图27.1所示。
图 27.1 float用法
技巧 如果在HTML中向右漂移对象在向左漂移对象的前面,否则,达不到要设置漂移的目的,如果出现这种问题,只需要将向右漂移的对象写在向左对象的前面即可。