31.2.2 实现中间部分
头部的HTML与CSS布局部分比较简单,本步骤来演示的是页面的中间部分,中间部分分成两栏:左栏内容和右栏内容。其中,左栏内容主要是一些链接信息,由一些表示该链接信息的图片组成,对图像设置链接;右栏内容为内容显示区,将显示左栏中的链接页面的信息,在设置样式时CSS内容比较多,如四角有中国风的边框,顶部有条形花纹显示这都需要大量的样式设置。
在中间部分先对左栏区域设置,先查看图片的大小,取得图片大小后设置左栏的宽度为图片的宽度,在层中用标记<img>插入图片,然后设置图片的链接地址,表示图像链接。
在DIV布局设置中,先插入一个容器层,在这个容器层中已设置好层的居中对齐,对左栏的选择符设置ID为left,把将要链接的图片放在本层下面。需要注意的是,图像标记<img>之间空格也会影响整个效果的显示,HTML设置如代码31.2所示。
代码31.2 源代码\第31章\游戏网站布局.html
————————————-文件名:游戏网站布局.html———————————————-
01 <html>
02 <head>
03 <title>游戏网站布局</title>
04 <link type="text/css"rel="stylesheet"href="style.css"/>
05 </head>
06 <body>
07 <div class="box"><img src="images/head.gif"/></div>
08 <!—中间布局部分设置—>
09 <div class="box">
10 <!—设置左栏的层—>
11 <div id="left">
12 <!—插入图像—>
13 <img src="images/index.gif"/><img src="images/crop.gif"/><img
14 src="images/product.gif"/><img src="images/bd.gif"/><img
src="images/connect.gif"/><img
15 src="images/notice1.gif"/>
16 </div>
17 </div>
18 </body>
19 </html>
【代码解析】在第11~16行对左栏区域设置了层,然后把图像插入到层中,标记设置完后,还得设置CSS样式,样式设置在原来样式基础上,从尾部添加新的选择符名称和代码即可,如是ID在名称前用“#”,类似地,类选择符名称用“.”表示,同时也可以对代码进行注解,注解用/**/表示。下述代码表示在原来的样式文件后面添加新的样式代码,对左栏的层和其内的图像样式进行设置,添加后的代码如下。
01 #left
02 {
03 /设置左栏的宽度和高度/
04 width:300px;
05 height:565px;
06 /设置层向左漂移/
07 float:left;
08 /背景用图片显示/
09 background:url(images/line1.gif);
10 }
11 /对left下的图像进行设置/
12 #left img
13 {
14 /设置为无边框/
15 border:0;
16 /左边的外补丁为7像素/
17 margin-left:7px;
18 }
【代码解析】上述代码的第12~18行为包含选择符,left的选择符里的图片样式为无边框,距离父对象左边7像素。
设置好左栏的标记和样式后,先从浏览器中查看效果,在CSS布局过程中,常常在修改后及时查看页面显示效果,若效果不满意,可以再修改CSS样式,然后再来浏览页面效果,直到满意为止。通过添加HTML标记和CSS样式,对左栏区域布局才完成,显示出的左栏的效果如图31.3所示。
注意 属性float的设置需要在确定对象宽度情况下进行,否则,没有漂移的效果。
在设置好左栏区域后,对右栏区域的内容显示也要布局设置。先对右栏区域设置层布局,设置好宽度值,且向左漂移,使之与左栏的层显示在同一水平线上。设置容器层,容器层在右边显示,里面包含一个小层,设置这个层为相对定位,里面包含四个层,每个层表示一个角,且设置为绝对定位确定好位置。即右栏的布局先为容器层包含一个层,而每个层里面又包含四个角的样式层,HTML标记如下。
<!-设置右边栏的标记—>
01 <div id="right">
02 <!—包含的层—>
03 <div id="rightbox">
04 <!—设置两柱子—>
05 <div id="floatleft"></div><div id="floatright"></div>
06 <!—设置四个角—>
07 <div id="cornortl"></div><div id="cornortr"></div><div id="cornortbl"></div><div
08 id="cornorbr"></div>
09 </div>
10 </div>
【代码解析】以上代码添加了右栏布局层,容器层位样式选择符为right,代码第5行设置柱子的层,代码第7~8行是4个角的设置。
图 31.3 左栏设置效果
设置好标记后,需要用CSS样式控制这些标记,然而,在右边栏的设置之初,到层下面再添加层时,样式可能还需要调动,通过上述分析,在添加代码时,只在原来CSS代码后面添加以下代码。
/设置右边栏容器层/
01 #right
02 {
03 /宽度与左栏刚好与整体对齐/
04 width:655px;
05 /向左漂移/
06 float:left;
07 /容器层相对定位/
08 position:relative;
09 /背景颜色为白/
10 background:#ffffff;
11 }
12 /设置左边柱子的定位/
13 #floatleft
14 {
15 /为绝对定位/
16 position:absolute;
17 /设置宽度和高度/
18 width:53px;
19 height:31px;
20 /与顶点的距离为0/
21 top:0px;
22 /负值表示超过左边48像素/
23 left:-48px;
24 /把柱子图片设置为背景图片/
25 background:url(images/float1.gif)no-repeat;
26 }
27 /设置右边的柱子/
28 #floatright
29 {
30 /设置绝对定位/
31 position:absolute;
32 /设置宽度和高度/
33 width:53px;
34 height:31px;
35 /与顶点的距离为0/
36 top:0px;
37 距离左边边框227像素
38 left:277px;
39 /把柱子图片设置为背景图片/
40 background:url(images/float2.gif)no-repeat;
41 }
42 /设置右边的内容区/
43 #rightbox
44 {
45 /设置层与外面的距离值/
46 margin:12px 0px 12px 12px;
47 /边框样式/
48 border:1px solid#42605e;
49 /设置本层的宽度和高度/
50 width:591px;
51 height:500px;
52 /设置内补丁/
53 padding:20px;
54 }
55 /设置顶部右边的角/
56 #cornortr
57 {
58 /引入图片/
59 background:url(images/t_r.gif)no-repeat;
60 width:56px;
61 height:56px;
62 /设置了绝对定位/
63 position:absolute;
64 /设置定位位置,距右边框6像素/
65 right:6px;
66 /到顶部14像素/
67 top:14px;
68 }
69 /设置底部左边的角/
70 #cornortl
71 {
72 background:url(images/t_l.gif)no-repeat;
73 width:56px;
74 height:56px;
75 position:absolute;
76 left:9px;
77 top:13px;
78 }
79 /设置底部左边的角/
80 #cornortbl
81 {
82 background:url(images/b_l.gif)no-repeat;
83 width:56px;
84 height:56px;
85 position:absolute;
86 left:9px;
87 bottom:9px;
88 }
89 /设置底部右边的角/
90 #cornorbr
91 {
92 background:url(images/b_r.gif)no-repeat;
93 width:56px;
94 height:56px;
95 position:absolute;
96 right:6px;
97 bottom:10px;
98 }
【代码解析】以上为右边栏层的样式设置,代码第8行把容器层设置为相对位置,以此来约束其在网页中的位置,容器层里面的其他层为绝对位置设置,表示根据容器层显示的位置来确定。
通过上面的CSS样式设置,漂移向右边的层为容器层,其中容器层又包含了两个小柱子所在的层和一个层中的四个角所在的层。要注意的是,绝对定位的设置要根据层与层之间的距离而设置,表现出来的效果如图31.4所示。
图 31.4 右边栏容器层
右边容器层设置好后,需要对右边容器层中设置一个小层,这个小层包含的信息是设置可移动的对象,且在层的顶层设置中国风的花纹,边框宽度和颜色设置与上面容器层设置一样,本层与上面层按顺序显示,其中两个柱子的层需要搬移到这个层来,因为本层在上面容器层上面,标记设置如下。
<!—右边的大容器层—>
01 <div id="right">
02 <!—添加右边上面的层包含柱子—>
03 <div id="rightup">
04 <!—两柱子的层—>
05 <div id="floatleft"></div><div id="floatright"></div>
06 </div>
07 <!—上面介绍过的层,里面包含四个角—>
08 <div id="rightbox">
09 <!—4个角—>
10 <div id="cornortl"></div><div id="cornortr"></div><div id="cornortbl"></div><div
11 id="cornorbr"></div>
12 </div>
13 </div>
【代码解析】代码第3行在原有的层中添加一个层ID为rightup的选择符,然后把原来两个柱子所在的层rightbox中的floatleft和floatright移到rightup中,且把rightup层设置成像一个花边框,整个层作为一个表框通过在层的背景中添加图片实现,且从X轴重复显示即可。这样的变换得改动了CSS的样式,样式设置如下:
/设置右边上面的层/
01 #rightup
02 {
03 /设置宽度/
04 width:619px;
05 /设置外补丁/
06 margin:12px;
07 /设置内补丁/
08 padding:20px 0px 0px 10px;
09 /设置边框与上面的层一样/
10 border:1px solid#42605e;
11 /设置背景图片,且X轴循环/
12 background:url(images/p.gif)repeat-x;
13 /相对定位/
14 position:relative;
15 }
【代码解析】添加层rightup后,在显示效果上,把两个柱子包含其中,然后放在层rightbox前面,两层之间为并列关系,在设置好层之间的关系后,只需要对层内部添加内容即可,同时对将要遇到的问题准备一下,如文本放置进去后,可能太靠近边框,被绝对定位的层覆盖掉等,添加层后的效果如图31.5所示。
通过上面步骤,右栏区域就设置好了,该区域布局的关键是对柱子、四个边框角、花框图等的布局效果。主要用到绝对定位来确定对象的定位,在CSS中设置背景时,链接入背景图片使层中显示该图片。
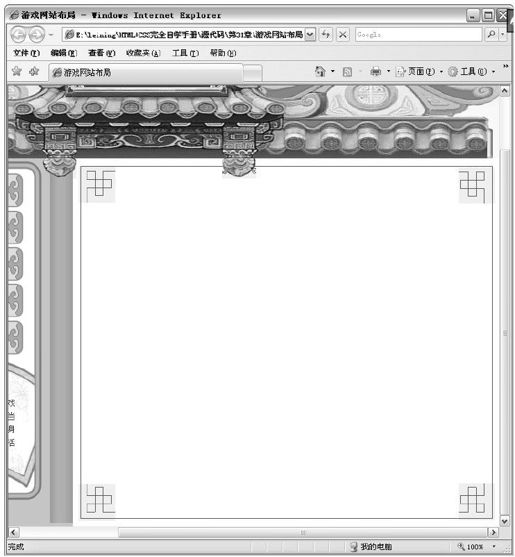
图 31.5 右栏添加层