2.2 设置段落
一篇文章由标题和正文组成,正文又是由多个段落组成的,所以可以说段落是构成文章的主体。既然一篇文章是由多个段落组成的,那么又如何区分段落呢?段落与段落之间有什么不同呢?带着这些问题来学习本小节的段落标记。
在学习段落与段落的区别前,先了解段落的基本语法。段落语法代码是由在尖括号对里放置p的标记对来表示,在标记对里面放置的内容就构成了一个段落。段落完整语法表示如下。
<p>这里表示段落
在<p>标记对中就表示一个段落,那么怎样在一篇文章中存放多个段落呢?很简单,每个标签对均表示一个段落,有多少段落就有多少<p></p>,这就是从代码上区别段落与段落的不同。同理,从网页表现出的效果来看,段落与段落间有一行空格不显示任何内容,也就是常常看到新闻中的段落间有空行。那么可以利用HTML的段落标记来显示出文章内容的美观效果,使用户对文章理解有层次感。段落不管是在新闻还是在书籍中都会出现,下面请看段落在网页中如何表现其效果,如代码2.2所示。
代码2.2 多段落的表示
———————————————-文件名:段落.html———————————————-
01 <html>
02 <head>
03 <title>段落</title>
04 </head>
05 <body>
06 <!—这是注解,不会在网页中显示,下面表示有4个段落—>
07 <p>这里表示段落一</p><!—段落的标记对—>
08 <p>段落二
09 <p>段落三
10 <p>段落四
11 </body>
12 </html>
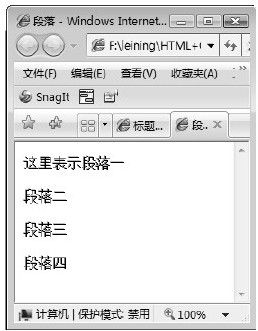
【代码解析】在代码2.2的第5行<body></body>中存在一行注解和4个<p>标记对,注解在HTML标记中用<!—注解内容—>,浏览解释注解行时,不会在网页中显示出来,只起注解作用,让网页制作者能更好地理解HTML代码,而4个段落表示由4个<p></p>标记对组成的段落,每个段落都是不同内容。当然,在浏览器中显示出来的效果就是表达4个段落,段落与段落间空行效果与正常的换行是不相同的,各段落的格式和段落间的不同如图2.2所示。
图 2.2 多段落效果
关于段落中的空格,当浏览器解释HTML文件多个空格时,会自动去掉多余的空格,只显示出一个空格效果,即不管HTML中加上多少空格,都被看做一个空格。如果想出现多个空格的效果,必需加上HTML代码“ ”,想要多个空格,可以加上多个“ ”,注意后面的分号。
注意 段落之间要空一行,从上面的效果中可以看出,四个段落中间有三行空出来的,这只是段落与段落间的间隔。