18.3 设置背景图像
上面两节讲到了背景的语法形式,也知道了背景的设置并不需要每项都设置,可以对背景的单项属性进行设置,本节讲的是设置背景图像。首先讲的是背景颜色属性用来设置对象的背景颜色,其语法用background-image表示,整个名值对表示如下。
background-image:none|url(url)
background-image表示背景图像,none是默认值,表示设置成没有图像的背景,另一值用url表示,括号内写上图像的路径,表示以url里面的图像为背景显示在对象中,两值中选其中一个表示背景颜色,代码18.3表示背景图像。
代码18.3 源代码\第18章\设置背景图像.html
——————————————文件名:设置背景图像.html——————————————
01 <html>
02 <head>
03 <title>设置背景图像</title>
04 <style type="text/css">
05 #id1
06 {
07 /内补丁为20像素,没有设置背景图片/
08 padding:20px;
09 background-image:none;
10 }
11 #id2
12 {
13 /内补丁为20像素,背景图片为blue.gif/
14 padding:20px;
15 background-image:url("blue.gif");
16 }
17 #id3
18 {
19 /背景图片为shan.gif/
20 padding:20px;
21 background-image:url("shan.gif");
22 }
23 </style>
24 </head>
25 <body>
26 <!-层设置—>
27 <div id="id1">
28 HTML+CSS完全自学手册
29 </div>
30 <div id="id2">
31 HTML+CSS完全自学手册
32 </div>
33 <div id="id3">
34 HTML+CSS完全自学手册
35 </div>
36 </body>
37 </html>
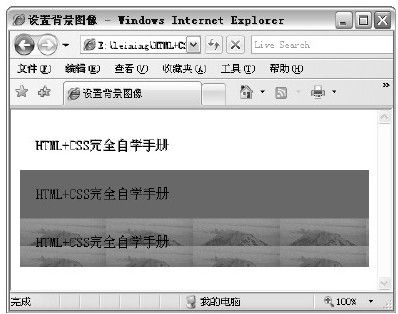
【代码解析】代码18.3表示了在3个层对象中分别设置不同的背景图像,ID为id1的层设置的是默认的值,即none,表示没有背景图像(代码第9行);ID为id2的层,设置背景图像的url为同目录下的blue.gif,该图像是纯色的(代码第15行);ID为id3的层,设置了一张有图案的图像为背景(代码第21行),比较3个层的背景效果如图18.3所示。
图 18.3 设置背景图像
属性background-image表示设置背景的图像,下面接着学习三个属性,这三个属性是对background-image的背景图像的补充,在不同的场合有不同的应用。
18.3.1 设置背景图像滚动
背景图像滚动是指背景图像是随对象内容滚动还是让背景图像固定,本属性常常在博客中看到,如滑动鼠标滚轮使网页内容往下翻,而有时看到的背景图像不动,这种效果就利用到了图像的滚动。
图像的滚动用background-attachment表示,后面接参数时的完整语法如下。
/CSS样式:设置图像滚动/
background-attachment:scroll|fixed
background-attachment的后面的参数scroll为默认值,表示图像因内容滚动而滚动;而参数fixed是固定的,即背景图像固定在网页中,代码18.4表示在背景中设置背景图像的滚动。
代码18.4 源代码\第18章\设置背景图像滚动.html
—————————————-文件名:设置背景图像滚动.html—————————————
01 <html>
02 <head>
03 <title>设置背景图像滚动</title>
04 <style type="text/css">
05 #idDiv{
06 /设置层样式/
07 width:160px;
08 height:100px;
09 color:#FFFFFF;
10 background:#ccc url(html.jpg)no-repeat;
11 background-attachment:fixed;
12 }
13 </style>
14 </head>
15 <body>
16 <textarea id=idDiv>
17 1111<br>
18 2222<br>
19 33333<br>
20 44444<br>
21 </textarea>
22 </body>
23 </html>
【代码解析】背景图像滚动前的效果如图18.4所示,滚动后的效果如图18.5所示。
图 18.4 背景图像滚动前
图 18.5 背景图像滚动后
技巧 在博客布局中,可以设置背景图像为固定,使文本在滚动时,背景图像不会滚动。