7.6.3 添加单选框和复选框
添加部分选项实现单选框和复选框。注册页面时,会提供部分选项要用户选择,有的只能选一个,如年龄层次的选项;有的可以选多个,如个人爱好有很多可以选择,代码7.13是单选框和复选框的用法。
代码7.13 单选项和复选项(源代码\第7章\表单实例手把手.html)
—————————————-文件名:表单实例手把手.html—————————————-
01 <html>
02 <head>
03 <title>表单实例手把手</title>
04 </head>
05 <!—设置表单—>
06 <form>
07 <p>用户注册页面表单实例<p>
08 用户名:<input type="text">
09 <br>
10 密码:<input type="password">
11 <br>
12 确认密码:<input type="password">
13 <!—设置表单中的单选框—>
14 <p>您的年龄层是?<br>
15 <input type="radio"name=reg>16周岁以下
16 <input type="radio"name=reg>17-22周岁
17 <input type="radio"name=reg>23-28周岁
18 <input type="radio"name=reg>29周岁以上
19
20 <!—设置表单中的复选框—>
21 <p>您的个人爱好有:<br>
22 <input type="checkbox"name=reg>交友
23 <input type="checkbox"name=reg>上网
24 <input type="checkbox"name=reg>看书
25 <input type="checkbox"name=reg>篮球
26 <input type="checkbox"name=reg>游戏
27 <input type="checkbox"name=reg>其他
28
29 </form>
30 <body>
31 </body>
32 </html>
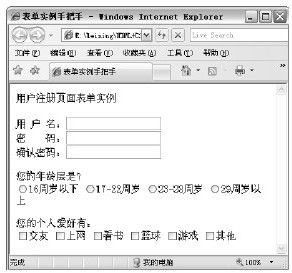
【代码解析】代码第15~27行,在文本框和密码框的基础上,在表单中加入了单选框和复选框的代码,效果如图7.12所示。
图 7.12 单选框和复选框表示