2.1.2 标题设置经典案例—字号由大到小
理解了标题是由字母h加从1到6的数字后,下面用实例来演示这6种标题大小的效果,代码2.1表示从h1到h6的标题。
代码2.1 源代码\第2章\6种不同的标题.html
——————————————-文件名:标题标记.html——————————————-
01 <html>
02 <head>
03 <title>标题标记</title><!—网页标题标记对—>
04 </head>
05 <body><!—网页主体标记对—>
06 <!—下面是标题标记对—>
07 <h1>标题h1</h1><!—主体内容标题标记对—>
08 <h2>标题h2</h2>
09 <h3>标题h3</h3>
10 <h4>标题h4</h4>
11 <h5>标题h5</h5>
12 <h6>标题h6</h6>
13 </body>
14 </html>
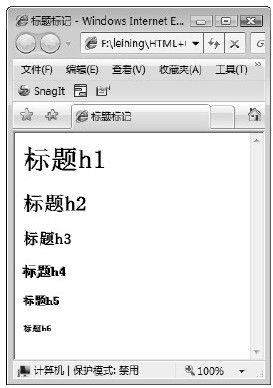
【代码解析】代码2.1中,第5行在<body></body>标记对中输入了6种不同的标题,标题从h1到h6,标题大小由大变小,效果如图2.1所示。
图 2.1 6种标题标记
从图2.1中可以看到,代码第7行<h1></h1>标记对里是显示最大号标题的,同理,<h6></h6>标记对里显示最小号标题。根据实际需要,在不同正文内容的主题下选择不同大小的标题标记,注意只选择一种做标题即可,如标题h3是文章的标题,其他标题不必在代码中出现了,如下面代码显示。
<h3>这是标题h3</h3>
这是文章正文字。
说明 不只是标题大小能明显突出主题重要性,在具体应用中选择不同标题也会达到意想不到的效果,甚至还可以加上标题字体的颜色,可以设置标题的字体大小和字体类型等,这些内容以后将会学习到。