12.1.2 DIV与TABLE的区别
DIV层可以用来布局,使所表现的网页更清楚、细腻,而且HTML代码少,所以越来越多的网页制作者采用DIV布局取代TABLE布局。TABLE表现表格式布局更方便,很多初学者习惯用TABLE,而对学习DIV布局难以入手,其实这是一种误解,在对DIV布局的学习时,控制好DIV层就容易学好了。记住一点,有时利用DIV是很方便的,但也有用到TABLE的时候,请读者注意。
在用TABLE布局时,可以再嵌套TABLE,这在前面学习过,TABLE可以表示表头、表元等,每一行要有<tr></tr>标记对,然后再放入<td></td>标记对,所以布局下来标记对非常多,HTML代码所占用的空间也比DIV多,代码12.2表示三行三列的布局模式,没有用到CSS来控制这些DIV。
代码12.2 源代码\第12章\TABLE布局.html
——————————————文件名:TABLE布局.html——————————————-
01 <html>
02 <head>
03 <title>TABLE布局</title>
04 </head>
05 <body>
06 <!-表格布局—>
07 <table border=1 width=100%>
08 <tr height=100 bgcolor=blue>
09 <td colspan="3">网页头部</td>
10 </tr>
11 <tr height=250>
12 <td bgcolor=orange>网页体部左边</td>
13 <td bgcolor=yellow>网页体部中间</td>
14 <td bgcolor=green>网页体部右边</td>
15 </tr>
16 <tr height=80 bgcolor=gray>
17 <td colspan="3">网页底部</td>
18 </tr>
19 </table>
20 </body>
21 </html>
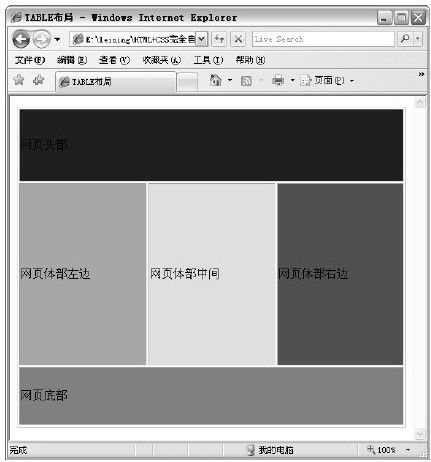
【代码解析】在代码第7~19行,用table标记对网页的各部分进行布局,<tr>表示行,<td>表示数据单元,参数的设置都在这些标记中,如设置高度、背景颜色等,通过不同背景颜色体现了网页各个部分,效果如图12.2所示。
图 12.2 TABLE布局演示
下面用DIV布局显示相同的效果,上面的效果先用HTML标记设置好,然后使用CSS代码控制它,代码12.3全是用DIV加上样式属性布局。
代码12.3 源代码\第12章\DIV布局.html
——————————————-文件名:DIV布局.html———————————————
01 <html>
02 <head>
03 <title>DIV布局</title>
04 </head>
05 <body>
06 <!-层对象的设置—>
07 <div style="background:blue;height:100px;">头部</div>
08 <div id="content">
09 <div style="width:33%;height:250px;float:right;background:green;">网页体右边
10 </div>
11 <div style="width:33%;height:250px;float:left;background:orange;">网页体左边
12 </div>
13 <div style="width:33%;height:250px;float:left;background:yellow;">网页中间
14 </div>
15 </div>
16 <div style="height:80px;background:gray;">网页底部</div>
17 </body>
18 </html>
【代码解析】第7~16行用DIV表示,有的DIV被样式属性修饰,如高度、背景等,上述方式需编写的代码量比较大,有一种更好的方法,把重复的样式表示成样式文件,再链接进来(本节中提到样式链接以后会学到)。
代码12.4 为提出样式到一个样式文件中的代码。
代码12.4 源代码\第12章\DIV布局.html
——————————————文件名:DIV布局.html——————————————
01 <html>
02 <head>
03 <title>DIV布局</title>
04 <style type="text/css">
05 /设置层的样式/
06 #header
07 {
08 background:blue;
09 height:100px;
10 }
11 #content{}
12 #right
13 {
14 width:33%;
15 height:250px;
16 float:right;
17 background:green;
18 }
19 #left
20 {
21 width:33%;
22 height:250px;
23 float:left;
24 background:orange;
25 }
26 #middle
27 {
28 width:33%;
29 height:250px;
30 float:left;
31 background:yellow;
32 }
33 #bottom
34 {
35 height:80px;
36 background:gray;
37 clear:both;
38 }
39 </style>
40 </head>
41 <body>
42 <div id="header">头部</div>
43 <div id="content">
44 <div id="right">网页体右边</div>
45 <div id="left"">网页体左边</div>
46 <div id="middle">网页中间</div>
47 </div>
48 <div id="bottom">网页底部</div>
49 </body>
50 </html>
【代码解析】代码12.4从代码12.3中的<div>中提取了style的内容,用<style></style>标记表示样式文件,对应的<div>中被一个ID取代,代码12.4中的第42~48行DIV中的style内容被放入到对应的ID里面,然后在<div id=#></div>链接即可,代码<body></body>上的内容减少到如下代码。
<div id="header">头部</div>
<div id="content">
<div id="right">网页体右边</div>
<div id="left"">网页体左边</div>
<div id="middle">网页中间</div>
</div>
<div id="bottom">网页底部</div>
第一个层是头部部分,用一个层表示,第二个层中包含了三个子层,左边、中间和右边。最后一个层表示底部的层,内容非常少,效果由样式文件控制着,非常方便。
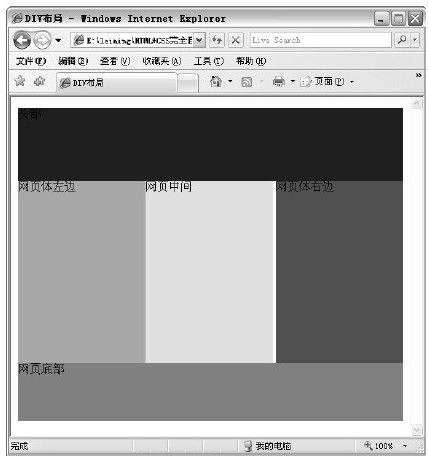
图 12.3 DIV布局效果
注意 一个网页样式文件不多,样式内容可以重复用,内容体上代码量比TABLE少得多,也是DIV布局成为标准的重要因素。