9.5.4 设置框架导航链接
为第1个文档做链接并给第3个和第6个文档的<frame>设置名称,单击不同链接,在它们的区域内显示内容,代码9.14表示了导航链接。
代码9.14 源代码\第9章\设置导航链接.html
—————————————-文件名:框架实例手把手.html—————————————-
01 <html>
02 <head>
03 <title>框架实例手把手</title>
04 </head>
05 <frameset rows="50%,50%"cols="30%,30%,40%">
06 <frame src="c.html"noresize="noresize">
07 <frame src="http://www.sina.com.cn"scrolling="no"frameborder="no">
08 <frame src="a.html"name="myframe1">
09 <frame src="a.html"noresize="noresize">
10 <frame src="http://www.163.com"scrolling="no"frameborder="0">
11 <frame src="a.html"name="myframe2">
12 </frameset>
13 <noframes>
14 <body>
15 <p>对不起,您的浏览器不支持框架
16 </body>
17 </noframes>
18 </html>
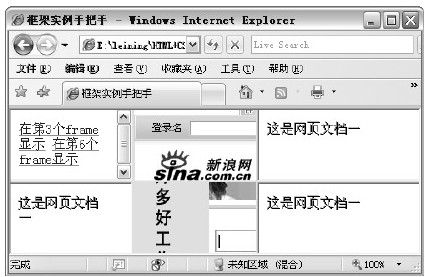
【代码解析】上面代码在原来的基础上做了部分修正,首先在第一个<frame>中链接了c.html网页(代码第6行),在c.html做了些链接,并设置target为本网页设置好的<frame>名称,图9.14所示为单击前的初始状态,图9.15所示为分别单击两个链接后,显示的最后结果。
在图9.14中,在第1个框架中有两个链接,而第3个和第6个框架为框架的默认状态。如单击第1个框架中的第一行文本链接,在第3个框架中会显示链接后的效果,同理,当单击第1个框架中的第二行文本链接,在第6个框架中会显示出链接后的效果,因为在<frame>标记中,设置了name参数,链接后的效果如图9.15所示。
技巧 现在的系统都用框架,当邮箱进入后,保持一个网页不动,如网易邮箱中的页面进去后,会自动播放音乐,如发送邮件或收取邮件时也应用到了框架。
图 9.14 单击第一个文档的文字链接前状态
图 9.15 单击第一个文档的文字链接后状态