6.1.2 超链接网页的打开方式
知道了<a></a>是链接代码且href表示路径地址后,再来看一个重要属性—target属性,也是放在起始标记里面,表示所链接的网页在浏览器中的打开方式,后面接一个参数,其值可以是_blank、_parent、_self或_top,这些参数代表的含义如下所示。
❑_blank:在新浏览器窗口中打开网页。比较常用。
❑_parent:将要链接的文件载入含有该链接框架的父框架集或父窗口中。如果含有该链接的框架不是嵌套的,则在浏览器全屏窗口中载入链接的文件,就像_self参数一样。
❑_self:在同一框架或窗口中打开所链接的文档。此参数为默认值,通常不用指定。
❑_top:在当前的整个浏览器窗口中打开所链接的文档,因而会删除所有框架。代码6.2是分别用上面四个知识点设置四个链接。
代码6.2 源代码\第6章\target用法.html
——————————————文件名:target用法.html——————————————
01 <html>
02 <head>
03 <title>文字链接</title>
04 </head>
05 <body>
06 <!—下一行表示设置链接参数_blank值—>
07 <a href="http://www.163.com"target="_blank">163网站—新浏览器打开
08 </a><br>
09 <!—下一行表示设置链接_parent值—>
10 <a href="http://www.163.com"target="_parent">163网站—父窗口中打开
11 </a><br>
12 <!—下一行表示设置链接_self值—>
13 <a href="http://www.163.com"target="_self">163网站—同一框架或窗口中打开
14 </a>
15 </body>
16 </html>
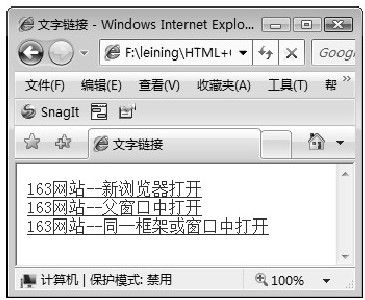
【代码解析】代码6.2在3行文本中都设置了文本链接,指向www.163.com网站,但设置的target值不同,使得单击这些链接时,打开窗口的方式不同。在代码第7行设置为_blank,表示在浏览器中打开新的窗口;代码第10行的文本链接设置为_parent,表示在父窗口中打开;在代码第13行,即最后一个文本链接中,设置target值为_self,表示在同一窗口中打开网页。3种方式的效果如图6.2所示。
图 6.2 target用法
说明 target设置多试几次就很明白了,仔细观察开启新网页的不同形式。