21.2.3 底端内补丁用法
与其他属性一样,padding-bottom表达的是底部内补丁,用来设置底部的内补丁,而其他方位的属性不受影响,其语法形式如下。
/CSS样式:设置底端内补丁值/
padding-bottom:length
用法与其他属性相同,但所表达的是不同的方位,代码21.4演示了padding-bottom用法。
代码21.4 源代码\第21章\padding-bottom用法.html
————————————文件名:padding-bottom用法.html————————————
01 <html>
02 <head>
03 <title>padding-bottom用法</title>
04 <style type="text/css">
05 #m1
06 {
07 width:200px;
08 height:150px;
09 padding-bottom:30px;/设置内补丁底端值/
10 background:red;
11 }
12 #m2
13 {
14 background:green;/设置背景为绿色/
15 height:100%;
16 }
17 </style>
18 </head>
19 <body>
20 <div id="m1">
21 <div id="m2">padding-bottom用法</div>
22 </div>
23 </body>
24 </html>
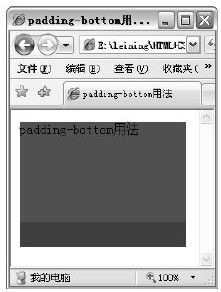
【代码解析】在代码21.4中,padding-bottom表示了对象内补丁的位置是底部(代码第9行),设置背景层的颜色为红色,所以红色出现的位置刚好是内补丁的处理位置。证明padding-bottom只对底部起作用,效果如图21.4所示。
图 21.4 padding-bottom用法