8.3 设置表格大小
表格可以设置宽度和高度,因为默认的是无边框(边框为0),边框也可以设置宽度,本节首先介绍边框属性,然后介绍了表格的高度和宽度。
8.3.1 设置表格边框
边框是用border表示嵌入在table标记里面的属性,表示表格边框的宽度,在学习表格大小前先对表格的边框进行讲解,表格边框在表格标记里用border表示,语法形式如下。
<!—设置表格的边框—>
<table border=1></table>
标记border后面的值是宽度值,表示对象的边框宽度,数值越大,宽度就越大,代码8.4用实例演示了表格边框的宽度。
代码8.4 源代码\第8章\表格边框宽度.html
——————————————文件名:表格边框宽度.html——————————————
01 <html>
02 <head>
03 <title>表格边框宽度</title>
04 </head>
05 <body>
06 <table border=5>
07 <tr>
08 <td>表格宽度</td>
09 <td>表格宽度二</td>
10 </tr>
11 <tr>
12 <td>第二行表元</td>
13 <td>第二行表元二</td>
14 </tr>
15 </table>
16 </body>
17 </html>
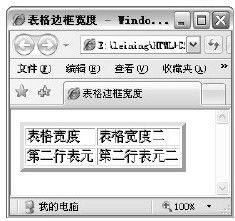
【代码解析】代码第6~15行表示了一个两行两列且边框为5的表格,在显示效果时,每个表项的边框还是默认的1,而表格外边框的宽度变成5了(代码第6行),设置的数值越大,表格边框也越宽,效果如图8.4所示。
图 8.4 设置表格边框