8.6.2 设置跨行和跨列
上一节设置了表格并添加了表格中的课程,在多行和多列的表格中,需要对相同的课程进行合并,即所谓的对部分重复的课程跨行或跨列,即对这些表元进行跨行和跨列,如代码8.9所示。
代码8.9 源代码\第8章\实例手把手.html
——————————————-文件名:实例手把手.html——————————————
01 <html>
02 <head>
03 <title>表格实例手把手</title>
04 </head>
05 <body>
06 <table border="1">
07 <tr>
08 <th>星期一</th><th>星期二</th><th>星期三</th><th>星期四</th><th>星期五</th>
09 <tr>
10 <tr>
11 <td>HTML基础</td><td>计算机图形学</td><td rowspan="2">C语言程序设计
12 </td><td>计算机导论</td><td>计算机图形学</td>
13 </tr>
14 <tr>
15 <td>C语言程序设计</td><td>计算机导论</td><td rowspan="2">法律基础</td>
16 </tr>
17 <tr>
18 <td>计算机图形学</td><td>C语言程序设计</td><td>计算机导论</td><td>计算机
19 导论</td><td>HTML基础</td>
20 <tr>
21 <td>C语言程序设计</td><td>计算机图形学</td><td>HTML基础</td><td>计算机
22 图形学</td><td>HTML基础</td>
23 </tr>
24 </table>
25 </body>
</html>
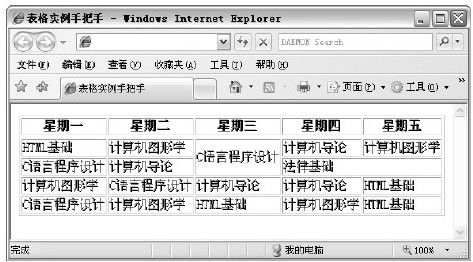
【代码解析】在代码第11、15行设置了单元格中的跨行,即将第3列的第2、3行合并成一行,同时,将第3行的第4、5列并成一列,将课程表中相同的内容在表元中通过跨多行和跨多列表现出来,效果如图8.9所示。
图 8.9 跨多行和跨多列
综上所述,现实生活中对表格的应用远远多于本实例,有的在布局中用到,还有在网页中插入表格等。对table的理解从tr、th和td这三个标记上入手是比较快的,通过实例分析更容易掌握。