19.3 尺寸实例—设置层居中
本节介绍设置尺寸的实例—如何设置对象的宽和高。本示例中设置层的宽和高,然后对比多个层来体现层与层之间尺寸的不同。
本小节,通过一个实例演示本章中所学过的知识,而另外的实例,用来设置在实际中所常见的问题,设置层的居中,通过这两个实例,更能体现尺寸的用法。
19.3.1 尺寸实例手把手
通过下面的步骤,亲自动手来实现界面尺寸的设计。
(1)在网页中布局多个层,并在每个层中写上文字。在没有设置层的宽度前,默认为100%,在父对象中,有多宽就显示多宽。故需要对确定大小的层设置其尺寸。
尺寸由宽度和高度组成,在网页布局中,有的层不需要设置高度,由其对象中的内容决定高度,下面的代码表示在多个层中设置不同的大小,宽度用width表示,如代码19.3所示。
代码19.3 源代码\第19章\尺寸实例手把手.html
—————————————-文件名:尺寸实例手把手.html—————————————-
01 <html>
02 <head>
03 <title>尺寸实例手把手</title>
04 <style type="text/css">
05 /这里是CSS代码/
06 </style>
07 </head>
08 <body>
09 <div>
10 HTML+CSS完全自学手册—-层一
11 </div>
12 <div>
13 HTML+CSS完全自学手册—-层二
14 </div>
15 <div>
16 HTML+CSS完全自学手册—-层三
17 </div>
18 <div>
19 HTML+CSS完全自学手册—-层四
20 </div>
21 </body>
22 </html>
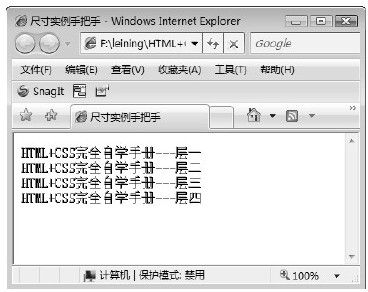
【代码解析】在页面布局中,本步只针对层进行设置(代码第9~20行),且CSS代码中没有任务代码,并没有将CSS与层相关联,效果如图19.3所示。
图 19.3 没有CSS控制的层
(2)设置层的宽度,使每个层按50像素增加。确定宽度后,有时因内容太少,所体现的高度没有那么高,这时就需要单独设置对象的高度,设置对象的高度用height表示,后面接的值表示对象的高度值,代码19.4表示不同对象按一定高度增加,而不同的层显示出高度不一样。
代码19.4 源代码\第19章\尺寸实例手把手.html
—————————————-文件名:尺寸实例手把手.html—————————————-
01 <html>
02 <head>
03 <title>尺寸实例手把手</title>
04 <style type="text/css">
05 #id1
06 {
07 /设置宽度和边框/
08 width:100px;
09 border:1px solid red;
10 }
11 #id2
12 {
13 width:150px;
14 border:1px solid red;
15 margin-top:10px;
16 }
17 #id3
18 {
19 /设置宽度、边框和向顶的外补丁/
20 width:200px;
21 border:1px solid red;
22 margin-top:10px;
23 }
24 #id4
25 {
26 /设置宽度、边框和向顶的外补丁/
27 width:250px;
28 border:1px solid red;
29 margin-top:10px;
30 }
31 </style>
32 </head>
33 <body>
34 <div id="id1">
35 HTML+CSS完全自学手册—-层一
36 </div>
37 <div id="id2">
38 HTML+CSS完全自学手册—-层二
39 </div>
40 <div id="id3">
41 HTML+CSS完全自学手册—-层三
42 </div>
43 <div id="id4">
44 HTML+CSS完全自学手册—-层四
45 </div>
46 </body>
47 </html>
【代码解析】以上代码在代码19.3的基础上,分别在代码第8、13、20、27行设置了width(宽度)的值。
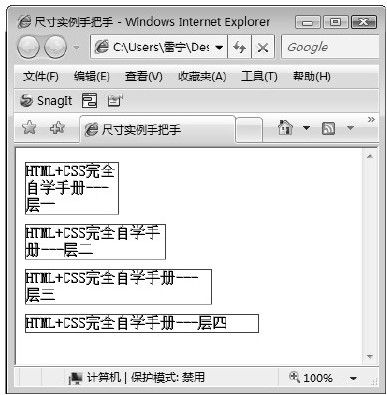
(3)给每个层添加一个ID,然后在CSS中对ID名称进行控制,每个层之间的宽度就显示出来了,效果图19.4所示。
图 19.4 层宽度
(4)设置各层的高度。高度值就用height添加进去,在<body></body>中的内容不变,而变化后的样式代码如下。
01 <style type="text/css">
02 #id1
03 {
04 /下面的代码就是代码19.4中所解析的/
05 width:100px;
06 border:1px solid red;
07 height:100px;
08 }
09 #id2
10 {
11 width:150px;
12 border:1px solid red;
13 margin-top:10px;
14 height:75px;
15 }
16 #id3
17 {
18 /设置尺寸/
19 width:200px;
2 0 border:1px solid red;
21 margin-top:10px;
22 height:50px;
23 }
24 #id4
25 {
26 width:250px;
27 border:1px solid red;
28 margin-top:10px;
29 height:25px;
30 }
31 </style>
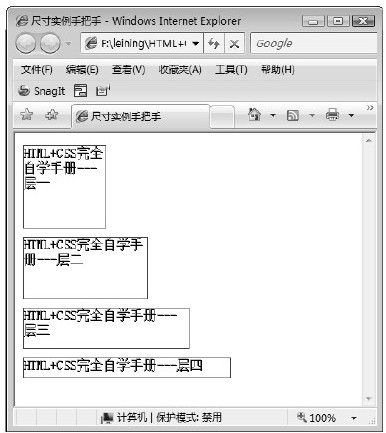
【代码解析】每个层对象中都设置了不同的尺寸,各层以50px递增,上述代码在网页中表现的效果如图19.5所示。
图 19.5 设置层高度
技巧 对象的宽度和高度是网页布局中常用到的属性,用来确定对象的尺寸,宽度默认的是auto。