16.8.4 设置文本间隔
设置行中文本间距和间隔。在#font5的基本上设置对象的间距和间隔,与第2步一样,在本步骤只列出样式部分代码。
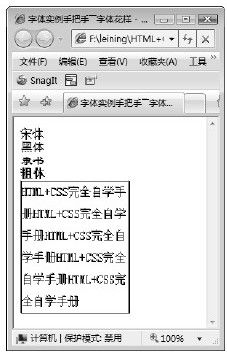
图 16.10 设置行距
01 #font5
02 {
03 width:150px;
04 border:1pxsolid#000000;
05 line-height:30px;
06 /设置字体间距/
07 word-spacing:10px;
08 /设置字体间隔/
09 letter-spacing:5px;
10 }
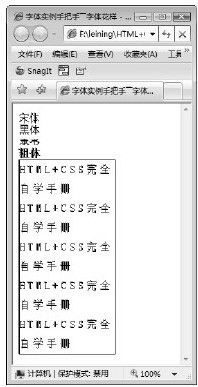
【代码解析】本步骤只在#font5的基础上加上间距与行距的CSS代码,其他代码没变,代码第3~9行设置层ID为font5的样式,宽度为150像素,边框用1像素的黑色实线表示,其内都是层font5的范围,设置的行高为30像素,字体间距为10像素,而间隔为5像素。网页中表现的字体效果如图16.11所示。
图 16.11 整体效果图
说明 本实例讲解了字体在不同的CSS属性控制下所表现出来的效果,主要对CSS如何控制字体做实例演示。