25.3 设置表格布局的算法
设置表格的布局算法在网页中应用比较重要,特别是用表格来布局时,表格的宽度是否要设置为当前浏览器的宽度。要设置好表格的布局算法,将用到布局算法的属性,表格布局算法用table-layout表示,其后接auto值,表示默认,或者接fixed,完整语法如下表示。
table-layout:auto|fixed
参数auto为默认值,默认的自动算法,布局将基于各单元格的内容。表格在每一单元格内所有内容读取计算之后才会显示出来。而另一参数值fixed表示固定布局的算法,在这种算法中,表格和列的宽度取决于col对象的宽度总和,假如没有指定,则会取决于第一行每个单元格的宽度。假如表格没有指定宽度(width)属性,则表格被呈递的默认宽度为100%。
利用布局算法来设置表格的宽度,是用TABLE布局网页的重要技巧,能表现出布局的宽度自适应性,下面用实例来比较其用法,表格一调协table-layout为auto,表格二设置其为fixed参数,如代码25.3所示。
代码25.3 源代码\第21章\设置表格布局的算法.html
————————————-文件名:设置表格布局的算法.html————————————-
01 <html>
02 <head>
03 <title>设置表格布局的算法</title>
04 <style type="text/css">
05 #t1
06 {
07 /设置表格布局算法auto/
08 table-layout:auto;
09 }
10 #t2
11 {
12 /设置表格布局算法fixed/
13 table-layout:fixed;
14 }
15 </style>
16 </head>
17 <body>
18 table-layout属性设置为auto时,为默认值。
19 <table id="t1"bgcolor="red">
20 <tr>
21 <td bgcolor="#cccccc">单元格一;HTML+CSS完全自学手册</td><td
22 bgcolor="#cccccc">单元格二;HTML+CSS完全自学手册</td>
23 </tr>
24 <tr>
25 <td bgcolor="#cccccc">单元格三;HTML+CSS完全自学手册</td><td
26 bgcolor="#cccccc">单元格四;HTML+CSS完全自学手册</td>
27 </tr>
28 <tr>
29 <td bgcolor="#cccccc">单元格五;HTML+CSS完全自学手册</td><td
30 bgcolor="#cccccc">单元格六;HTML+CSS完全自学手册</td>
31 </tr>
32 </table>
33 当table-layout属性设置为fixed时:
34 <table id="t2"bgcolor="red">
35 <tr>
36 <td bgcolor="#cccccc">单元格一;HTML+CSS完全自学手册</td><td
37 bgcolor="#cccccc">单元格二;HTML+CSS完全自学手册</td>
38 </tr>
39 <tr>
40 <td bgcolor="#cccccc">单元格三;HTML+CSS完全自学手册</td><td
41 bgcolor="#cccccc">单元格四;HTML+CSS完全自学手册</td>
42 </tr>
43 <tr>
44 <td bgcolor="#cccccc">单元格五;HTML+CSS完全自学手册</td><td
45 bgcolor="#cccccc">单元格六;HTML+CSS完全自学手册</td>
46 </tr>
47 </table>
48 </body>
49 </html>
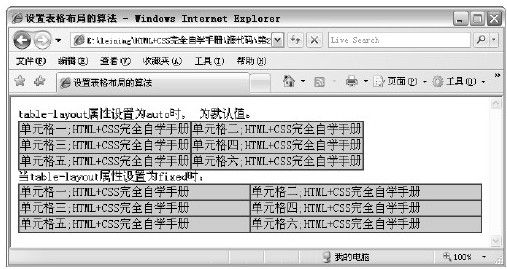
【代码解析】在上述代码中设置了表格布局的算法,其中代码第19~32行为第1个表格中设置table-layout属性值为默认值auto,而代码第34~47行为第2个表格中设置属性值为fixed,上述代码布局表格算法在网页中的效果如图25.3所示。
图 25.3 设置表格布局的算法