13.4 DIV与SPAN实例—多层布局
在本节中,用实例来演示DIV与SPAN的用法,以及它们之间的区别。通过实例讲解来介绍多层布局。所谓多层布局,就是多个层用DIV和SPAN来设置,然后通过CSS代码控制效果。因为DIV与SPAN的应用之处也有不同,所以在本实例中的多层中,对DIV与SPAN的应用环境也做了演示,若以后当这种环境出现时,不能用DIV来做容器的,可能用SPAN会更简单。
本节布局实例没有步骤,主要说明从CSS代码做出注解,请读者认真看CSS代码对标记的作用。详细的代码请参考13.5所示。
代码13.5 源代码\第13章\DIV与SPAN实例手把手—多层布局.html
——————————文件名:DIV与SPAN实例手把手—多层布局.html—————————-
01 <html>
02 <head>
03 <title>DIV与SPAN实例手把手—多层布局</title>
04 <style type="text/css">
05 /SPAN标记对应的CSS样式关联/
06 #span1
07 {
08 /高为20像素/
09 height:20px;
10 /边框为1像素红色实线/
11 border:1px solid red;
12 }
13 #span2
14 {
15 /高为30像素,边框颜色为蓝色/
16 height:30px;
17 border:1px solid blue;
18 }
19 #span3
20 {
21 /高为40像素,边框颜色为橙色/
22 height:40px;
23 border:1px solid orange;
24 }
25 #div1
26 {
27 /DIV关联,20像素红色边框/
28 height:20px;
29 border:1px solid red;
30 }
31 #div2
32 {
33 height:30px;
34 border:1px solid blue;
35 }
36 #div3
37 {
38 height:40px;
39 border:1px solid orange;
40 }
41 </style>
42 </head>
43 <body>
44 <!-3个SPAN标记—>
45 <span id="span1">
46 这是SPAN容器一,高20像素
47 </span>
48 <span id="span2">
49 这是SPAN容器二,高30像素
50 </span>
51 <span id="span3">
52 这是SPAN容器三,高40像素
53 </span>
54 <!-3个DIV标签—>
55 <div id="div1">
56 这是DIV容器一,高20像素
57 </div>
58 <div id="div2">
59 这是DIV容器二,高30像素
60 </div>
61 <div id="div3">
62 这是DIV容器三,高40像素
63 </div>
64 </body>
65 </html>
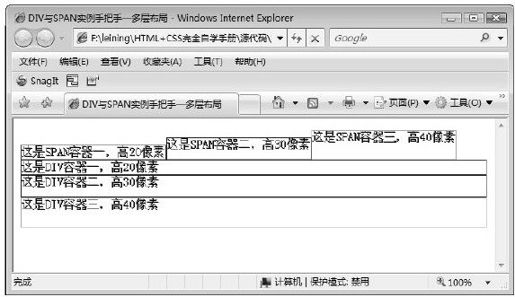
【代码解析】第45~63行用3个SPAN标记和两个层进行比较。每个对象都有边框,SPAN的对象按其内容的宽度来显示,代码中设置3个SPAN标记的边框用不同颜色表示,且高度也不一样(SPAN可以设置高度,但不能设置宽度),出现在同一行中。而DIV设置其高度不同,边框颜色也不一样。但两个DIV层每个层中的内容只有10个字,却占了一整行,两个DIV占用了两个不同高度的行,效果如图13.5所示。
图 13.5 DIV与SPAN实例手把手—多层布局
注意 因为DIV与SPAN元素的特殊性,所以一般用于应用样式表,比如说用CSS定义为层,而需要分清的是块元素和行内元素的区别,还有两者之间的相互转化。