17.5 文本缩进
文本缩进属性可以应用于块级元素(P、H1等),以定义该元素第一行可以接受的缩进的数量。该值必须是一个长度或一个百分比。若是百分比则视上级元素的宽度而定。通用的文本缩进用法是用于段的缩进。其语法格式如下。
text-indent:<长度>|<百分比>
属性text-indent表示文本的缩进,属性值有两种表示方式,第一种直接接长度值,表示文本缩进的具体长度,第二种方式用百分率表示,表示该文本缩进在对象中占有的百分率,代码17.6使用text-indent属性控制文本的缩进。
代码17.6 源代码\第17章\文本缩进.html
——————————————-文件名:文本缩进.html——————————————-
01 <html>
02 <head>
03 <title>首行缩进</title>
04 <style type="text/css">
05 <!—
06 #indent1{
07 text-indent:20px;
08 }
09 —>
10 </style>
11 </head>
12 <body>
13 <h1>text-indent属性的应用效果</h1>
14 <h3>首行不缩进效果:</h3>
15 <p>HTML+CSS完全自学手册<br>
16 HTML+CSS完全自学手册HTML+CSS完全自学手册
17 <h3>首行缩进30像素:</h3>
18 <p id=indent1>HTML+CSS完全自学手册<br>
19 HTML+CSS完全自学手册HTML+CSS完全自学手册
20 </body>
21 </html>
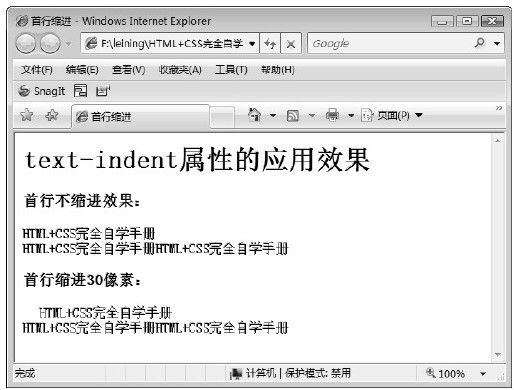
【代码解析】代码17.6的第13~19行演示了text-indent属性的使用方法,其效果如图17.6所示。
图 17.6 文本缩进属性