9.4 框架链接
框架链接有内联框架和导航框架,导航框架是在<frameset></frameset>基础上的链接,而内联框架指在网页内部的框架联接其他网页,很重要的是内联框架包括在<body></body>中的框架。
9.4.1 导航框架
导航框架是在网页框架的<frame>中加入name属性,表示该<frame>的名称,然后通过用<a>标记的链接,并用target等于<frame>的名称,那所得到的链接地址网页会显示在该<frame>中,代码9.8所示表示网页中的导航框架。
代码9.8 源代码\第9章\导航框架.html
——————————————-文件名:导航框架.html———————————————
01 <html>
02 <head>
03 <title>导航框架</title>
04 </head>
05 <frameset cols="20%,*">
06 <frame src="导航框架链接.html">
07 <frame src="http://www.163.com"name="myframe">
08 </frameset>
09 </html>
【代码解析】代码9.8说明在网页的框架中,第1个网页文档占20%的宽度,且显示的是“导航框架链接.html”页面(代码第6行),剩下的是第2个网页文档宽度,显示的是网易首页页面(代码第7行)。
代码9.9 源代码\第9章\导航链接.html
——————————————-文件名:导航链接.html———————————————
01 <html>
02 <head>
03 <title>导航框架</title>
04 </head>
05 <a href="http://www.sina.com.cn"target="myframe">导航链接</a>
06 </html>
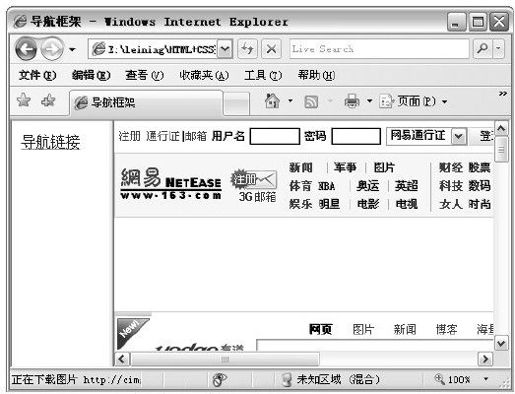
【代码解析】代码9.9表示一个导航框架的链接,与其他链接不同的是,target后面接的是<frame>定义过的名称(代码第5行),表示内容在该<frame>内显示,图9.9所示的是网页刚载入的效果。当单击导航链接后,右边会显示新浪的网页文档,而左边的内容不变,效果如图9.10所示。
说明 导航框架很有用,请读者观察一下有哪些网站利用了这个技术。
图 9.9 导航框架链接前
图 9.10 导航框架链接后