21.3.2 设置其他位置的内补丁
在上一步骤中,通过设置顶部内补丁的值(顶部内补丁用padding-top表示),表示顶部边缘与对象内容的距离,在21.3.1节中,设置过的顶部内补丁在网页中显示的是顶部的距离值,其他方位的距离没有影响。在本步骤中,完成其他三个方位的设置,分别是padding-right、padding-bottom和padding-left的值,通过这三个方位的内补丁的设置,就可以在对象中表现出用四个属性设置的四个方位的内补丁,为了让层与对象之间容易区分,各层还是用颜色区别开来,如代码21.7所示。
代码21.7 其他位置内补丁实例
—————————————文件名:内补丁实例手把手.html—————————————-
01 <html>
02 <head>
03 <title>内补丁padding实例</title>
04 <style type="text/css">
05 /设置标记DIV样式/
06 div
07 {
08 border:1px solid red;
09 width:200px;
10 }
11 #p1
12 {
13 /顶端内补丁设置为20像素/
14 padding-top:20px;
15 background:blue;
16 }
17 #pp1
18 {
19 /设置背景颜色和高度/
20 background:orange;
21 height:50px;
22 }
23 #p2
24 {
25 /设置右内补丁为20像素/
26 padding-right:20px;
27 background:blue;
28 }
29 #pp2
30 {
31 background:yellow;
32 height:50px;
33 }
34 #p3
35 {
36 padding-bottom:20px;
37 background:blue;
38 }
39 #pp3
40 {
41 background:red;
42 height:50px;
43 }
44 #p4
45 {
46 padding-left:20px;
47 background:blue;
48 }
49 #pp4
50 {
51 /设置背景颜色和高度/
52 background:gray;
53 height:50px;
54 }
55 </style>
56 </head>
57 <body>
58 <div id="p1">
59 <div id="pp1">padding-top设置</div>
60 </div>
61 <br>
62 <div id="p2">
63 <div id="pp2">padding-right设置</div>
64 </div>
65 <br>
66 <div id="p3">
67 <div id="pp3">padding-bottom设置</div>
68 </div>
69 <br>
70 <div id="p4">
71 <div id="pp4">padding-left设置</div>
72 </div>
73 </body>
74 </html>
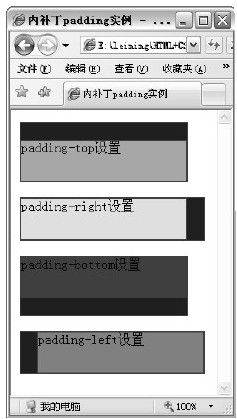
【代码解析】在代码21.7中,用4个不同的层表示padding的各分属性。在第2层中,用padding-right设置了向右内补丁的值(代码第14行),同时在第3层中,设置了padding-bottom的值(代码第36行),最后在第4层中将padding-left的值设置为与其他值相同的数值(代码第46行),效果如图21.7所示。
图 21.7 设置其他单属性