2.3 强制换行
写文章时,往往要在一个段落中间另起一行,这就要用到换行,在网页中也可以表示换行,但需要使用换行标记。换行可在行文中另起一行,显示出段落层次性,给人感觉更有亲和力。
在网页编写代码时的换行与按回车键的换行是不同的,即在编写HTML代码中的回车只多了一行空格,在代码中另起一行,但浏览器解释时,会忽视多余空格,只保留一个空格的位置。从2.2节中介绍的内容可知,网页显示中会去掉里面的空格,与正常文档换行不同,所以并未达到换行效果。而今天学习的换行就是在网页编写换行代码标记后,在页面中显示出换行效果,当浏览器在解释换行代码时会强制换行,这样在网页中就达到用户在输入时的换行标记的效果。
换行标记是单标记,即不会成对出现,语法是在尖括号中包括“br”的单标记,其完整语法代码如下所示。
<br>
一个<br>标记表示换一行,如果在一行文字中出现多次<br>,就会换行多次,应当记住,本代码是强制换行,内容从下一行的头部开始。代码2.3是表示一行文字多次出现的换行标记的用法。
代码2.3 源代码\第2章\一行文字多个换行符.html
———————————————-文件名:换行.html———————————————-
01 <html>
02 <head>
03 <title>换行</title>
04 </head>
05 <body>
06 <!—注解:在一行不换行的文本中,多次出现换行符—>
07 在本条代码中<br>出现多个换行符。在<br>本条代码中出现多个<br>换行符。在本条<br>代码中出现多个换行符。<br>在本条代码中出现多个换行符。
09 <!—<br>为换行符,共有5次换行—>
10 </body>
11 </html>
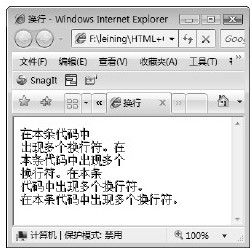
【代码解析】代码2.3中,用5个换行标记插入一行文字中,在HTML代码中只是一行出现(一行中超过宽度自动换行,实际上已是两行)的文字中,浏览器中解释到标记<br>时,会换行一次,如果再出现,在网页中会再次换行,那么在网页中会不会换行5次呢?效果如图2.3所示。
图 2.3 用多个换行符来换行
说明 代码<br>是告诉浏览器强制换行,但并不在网页中显示。图2.3所示的是自动换行。