7.6.4 添加下拉列表和文本域
下拉列表是下拉的列表,用户在下拉的列表中选择里面的选项;文本域就是可以输入多行的文本区域,即可以实现回车换行的区域,代码7.14表示下拉列表与文本域的用法。
代码7.14 下拉列表与文本域表示(源代码\第7章\表单实例手把手.html)
—————————————-文件名:表单实例手把手.html—————————————-
01 <html>
02 <head>
03 <title>表单实例手把手</title>
04 </head>
05 <form>
06 <p>用户注册页面表单实例<p>
07 用户名:<input type="text">
08 <br>
09 密码:<input type="password">
10 <br>
11 确认密码:<input type="password">
12 <!—设置表单的单选框—>
13 <p>您的年龄层是?<br>
14 <input type="radio"name=reg>16周岁以下
15 <input type="radio"name=reg>17-22周岁
16 <input type="radio"name=reg>23-28周岁
17 <input type="radio"name=reg>29周岁以上
18
19 <p>您的个人爱好有:<br>
20 <!—设置表单的复选框—>
21 <input type="checkbox"name=reg>交友
22 <input type="checkbox"name=reg>上网
23 <input type="checkbox"name=reg>看书
24 <input type="checkbox"name=reg>篮球
25 <input type="checkbox"name=reg>游戏
26 <input type="checkbox"name=reg>其他
27
28 <p>您来自哪里?<br>
29 <!—设置表单下拉框—>
30 <select name=come>
31 <option>北京</option>
32 <option selected>广东</option>
33 <option>上海</option>
34 <option>其他城市</option>
35 </select>
36
37 <p>自我介绍:<br>
38 <!—设置表单文本域—>
39 <textarea cols=60 rows=5>
40 </textarea>
41
42 </form>
43 <body>
44 </body>
45 </html>
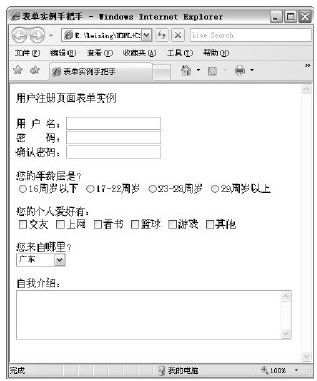
【代码解析】代码第30行把下拉列表命名为come,且选项广东为默认选中状态;代码第39行添加了一个5行且每行为60字大小的文本可视区域,效果如图7.13所示。
图 7.13 下拉列表和文本域表示