第3章 字体标记
字体标记在网页中常常会用到,如一个标题字体需要设置特大字号且颜色是红色、字体类别使用宋体或楷体等。在HTML中用其字体标记来修饰文字字体方面的属性,使文字显示更丰富。本章所学习的正好是应用非常广的字体标记,首先要学习下列内容:
❑设置字体大小;
❑字体颜色;
❑设置标题字体;
❑物理字体;
❑逻辑字体。
3.1 设置字体大小
在网页中常常可以看到,有的新闻网站为了满足不同年龄的读者浏览,有三种不同字体大小供选择,12像素、14像素和16像素,默认的是14像素大小的字体。这样看起来舒服,适合大部分读者浏览,如是老年人可以选择大点的字体。现在来学习如何设置字体大小。
合理的字体大小能为网页增加不少装饰,更是一种美的享受。字体的语法如下。
<font>要放的文字</font>
这只是在字体上的标记,以后的学习则是在<font>中加一部分属性,即可达到对字体设置的效果了。现在来学习字体大小的设置。设置字体大小的语法代码如下。
<font size="1">HTML+CSS完全自学手册</font>
关键部分是size,用来表示大小。等号(=)后面的参数是有规定的,即从1到7的任意一个数,数越大字体也就越大。现在将字体大小从1到7排列,如代码3.1所示。
代码3.1 源代码\第3章\字体大小编排.html
——————————————文件名:标题字体大小.html——————————————
01 <html>
02 <head>
03 <title>标题字体大小</title>
04 </head>
05 <body>
06 <!—注解:以下是不同的文本字体的大小—>
07 <!—下一行表示文本字体为1—>
08 <font size="1">HTML+CSS完全自学手册</font>
09 <br><!—换行—>
10 <!—下一行表示文本字体为2—>
11 <font size="2">HTML+CSS完全自学手册</font>
12 <br>
13 <font size="3">HTML+CSS完全自学手册</font>
14 <br>
15 <font size="4">HTML+CSS完全自学手册</font>
16 <br>
17 <font size="5">HTML+CSS完全自学手册</font>
18 <br>
19 <font size="6">HTML+CSS完全自学手册</font>
20 <br>
21 <!—下一行表示文本字体为7—>
22 <font size="7">HTML+CSS完全自学手册</font>
23 </body>
24 </html>
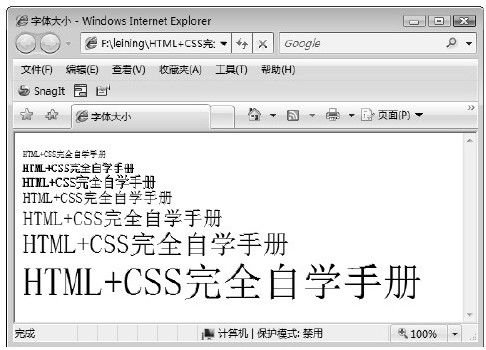
【代码解析】以上代码是从字体最小的递增到字体最大的,其中文字内容都一样。从代码3.1可以发现,每设置一行字体后都会带<br>,以便比较。在页面中的显示效果如图3.1所示。
图 3.1 标题字体大小