22.3 边框样式
边框样式用来表示对象边框不同的效果,不同的对象包括层、图像等,可以设置其各式各样的效果,如常用的实线,还可以设置为虚线、点线等。设置边框的样式用border-style表示,其后所接的值为边框的不同样式,即多个参数中可选择一个来表示对象的边框样式,这些内容稍后讲解。
与边框颜色一样,边框样式也是边框属性的参数之一,由本章第1节可知,边框复合属性由边框颜色、边框样式和边框宽度组成,而本小节讲解的边框样式是组成边框复合属性的重要属性,用来表示对象的边框样式,参数只是其中的一个值,下面的代码表示边框样式属性的完整语法。
border-style:none|dotted|dashed|solid|double|groove|ridge|inset|outset
边框样式参数表示如下表,默认的是none,表示默认条件下,边框样式是没有值的。在设置边框样式时,可在上面列出的属性值中选择一个参数,不同的参数值表示不同的样式,以下是各属性值的含义。
❑参数none:表示无边框,默认值。
❑参数dotted:表示点线,由一个个点组成的边框。
❑参数dashed:表示虚线,边框用虚线表示。
❑参数solid:表示实线,边框用实线表示,常用的参数。
❑参数double:双线边框,两条单线加上它们的间隔即是边框宽度,宽度越宽,间隔距离越大。
❑参数groove:立体形式的凹槽。
❑参数ridge:立体形式的凸槽。
❑参数insert:立体形式的凹边。
❑参数outset:立体形式的凸边。
由这些样式表示的边框样式是不同的,其中默认的值不表示任务样式,而常用的边框样式为solid,表示边框样式用实线表示,与之相反的参数值是dashed,表示虚线样式,即设置对象的边框为虚线,同时还有dotted等。
边框样式在设置边框时用到,如设置了边框的宽度、颜色时,再通过设置边框样式来体现对象的边框效果,如设置边框样式为none时,不管边框颜色为何值,都不会出现任何边框,因为没有边框样式,下面的代码表示边框样式的不同参数值用法,通过不同的参数表示不同的效果。
代码22.3 源代码\第22章\边框样式用法.html
——————————————文件名:边框样式用法.html——————————————
01 <html>
02 <head>
03 <title>边框样式用法</title>
04 <style type="text/css">
05 div
06 {
07 /设置层的顶部外补丁/
08 margin-top:15px;
09 }
10 #b1
11 {
12 /设置边框样式/
13 border-style:dashed;
14 }
15 #b2
16 {
17 border-style:dotted;
18 }
19 #b3
20 {
21 border-style:double;
22 }
23 #b4
24 {
25 border-style:groove;
26 }
27 #b5
28 {
29 border-style:inset;
30 }
31 #b6
32 {
33 border-style:outset;
34 }
35 #b7
36 {
37 border-style:ridge;
38 }
39 #b8
40 {
41 border-style:solid;
42 }
43 </style>
44 </head>
45 <body>
46 <div>none是默认的,表示无边框</div>
47 <div id="b1">dashed的边框样式</div>
48 <div id="b2">dotted的边框样式</div>
49 <div id="b3">double的边框样式</div>
50 <div id="b4">groove的边框样式</div>
51 <div id="b5">inset的边框样式</div>
52 <div id="b6">outset的边框样式</div>
53 <div id="b7">ridge的边框样式</div>
54 <div id="b8">solid的边框样式</div>
55 </body>
56 </html>
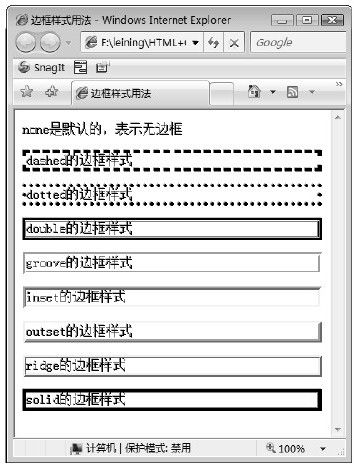
【代码解析】代码第46行将第一层的边框样式设置为none,这也是边框样式的默认值,在第二层中,设置边框样式为dashed(代码第13行),表示的层对象边框为虚线的样式,与dashed效果类似的是参数值dotted,表示点线的边框,即层对象的边框由点组成。在以后的层中设置了double、groove、insert、outset和ridge的参数值,而在最后一层中,将边框设置为最常用的实线样式,参数值为solid,整个效果如图22.3所示。
图 22.3 边框样式参数用法
注意 如设置了border-style为none,其他两个属性设置都无效。因为none表示无边框的样式。