23.4.3 实例—圆角制作
在网页中,各个模块都用圆角作为背景,这样看上去给人的感觉更舒服。本小节用实例来讲解如何用定位属性来做圆角效果,同时还会用到前面章节学习的背景,原理就是用背景图来覆盖角的位置,选择好四个角的图片,现在就开始利用定位来做圆角。
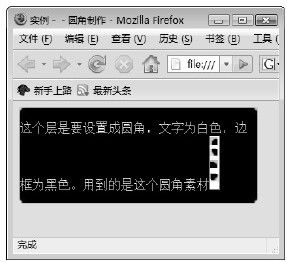
(1)提供效果图,并准备好素材。下面列出圆角效果图和其完整代码,读者先看代码23.6,然后分析下面步骤是如何实现效果的。
代码23.6 源代码\第23章\实例—圆角制作.html
—————————————文件名:实例——圆角制作.html—————————————
01 <html>
02 <head>
03 <title>实例——圆角制作</title>
04 <style type="text/css">
05 body
06 {
07 /整个背景为黄色/
08 background:yellow;
09 }
10 #p
11 {
12 width:300px;
13 height:120px;
14 /设置为相对定位/
15 position:relative;
16 /设置4边边框/
17 border:1px solid#a7a5a5;
18 /对象背景为黑色/
19 background:#000000;
20 /字体为白色/
21 color:#ffffff;
22 }
23 #plefttop
24 {
25 /确定该对象的大小/
26 width:8px;
27 height:8px;
28 /设置为绝对定位/
29 position:absolute;
30 /设置对象向左移1像素/
31 left:-1px;
32 /设置对象向上移1像素/
33 top:-1px;
34 /背景属性取背景图片的位置并不重复/
35 background:url(bg.gif)no-repeat-2px-3px;
36 }
37 /下面的注解与#plefttop相似,故不做注解/
38 #prighttop
39 {
40 width:8px;
41 height:8px;
42 position:absolute;
43 right:-1px;
44 top:-1px;
45 background:url(bg.gif)no-repeat-2px-32px;
46 }
47 #pleftbottom
48 {
49 width:8px;
50 height:8px;
51 position:absolute;
52 left:-1px;
53 bottom:-1px;
54 background:url(bg.gif)no-repeat-2px-18px;
55 }
56 #prightbottom
57 {
58 width:8px;
59 height:8px;
60 position:absolute;
61 right:-1px;
62 bottom:-1px;
63 background:url(bg.gif)no-repeat-3px-49px;
64 }
65 </style>
66 </head>
67 <body>
68 <div id="p">
69 <div id="plefttop"></div><div id="prighttop"></div>
70 <p>
71 这个层是要设置成圆角,文字为白色,边框为黑色。用到的是这个圆角素材<img
72 src="bg.gif">
73
74 <div id="pleftbottom"></div><div id="prightbottom"></div>
75 </div>
76 </body>
77 </html>
【代码解析】在代码23.6中,用一个层包含4个带有背景图片的小层,代码第19行设置容器层的背景为黑色,字体为白色,层中显示的图片就是下面用background对其操作的素材,最终效果如图23.6所示。
图 23.6 实例—圆角制作完效果
(2)在基本代码中插入层,并设置边框以区分层大小。本步骤操作的是在网页中建层对象,并设置边框和部分文字。
现在从新建网页开始,从前面学的知识可知,插入样式代码即可在<head></head>中放入<style></style>标记对,然后配合<body></body>中的标记进行操作。
由于步骤(1)提供了完整代码,以后步骤只对关键代码列出并讲解,下面是对样式的操作。
01 <style type="text/css">
02 body
03 {
04 /设置黄色背景/
05 background:yellow;
06 }
07 #p
08 {
09 /设置对象宽和高,定位是相对定位,还有1像素的边框/
10 width:300px;
11 height:100px;
12 position:relative;
13 border:1px solid#a7a5a5;
14 }
15 </style>
【代码解析】代码第7~14行为P的样式设置。
在标记中放入一层,设置ID为p,输入文字,再插入一张要用到的图片素材,图片由圆角组成,共四个,按效果都要覆盖层P中的四个角,代码如下。
01 <body>
02 <div id="p">
03 <p>
04 这个层是要设置成圆角,文字为白色,边框为黑色。用到的是这个圆角素材<img
05 src="bg.gif">
06
07 </div>
08 </body>
通过上面CSS代码和标记的说明,本步骤的效果如图23.7所示。
图 23.7 文字和边框
(3)用不同的层设置定位属性来覆盖容器层的四个角,使背景为各层的背景效果,这样就达到了圆角效果,具体实现要在层对象中加入四个层,然后在CSS中来设置各层的定位属性。下面先对左上角的圆角进行设置,下面的样式是新加入的,本代码效果只控制层中ID设置为plefttop的层。
01 #plefttop
02 {
03 width:8px;
04 height:8px;
05 position:absolute;
06 left:-1px;
07 top:-1px;
08 background:url(bg.gif)no-repeat-2px-3px;
09 }
【代码解析】分析这个样式,代码第3~4行设置宽和高都为8像素,表示该层要在容器层中覆盖的大小,设置定位为绝对;在代码第5行,要对本容器层起作用则需要在容器层设置相对定位(注意到了吗?容器层设置为相对定位);然后在代码第6、7行,使该层往左和上端各移动1像素,刚好把边框的那部分遮住,用到的是背景图片bg.gif,其中-2和-3表示对背景图片的取坐标位置。设置完CSS代码后,HTML中的ID选择符就被CSS关联起来了,其代码如下。
<div id="p">
<div id="plefttop"></div>
<p>
这个层是要设置成圆角,文字为白色,边框为黑色。用到的是这个圆角素材<img src="bg.gif">
</div>
只对一个角进行设置,其他的角的设置方法类似,上面的设置效果如图23.8所示。
图 23.8 对左上端圆角设置
(4)调节边框与圆角背景,使其看上去更加美观,并设置层内背景。由步骤(3)可知,其他角设置只对定位方向进行设置,如对象prighttop的是向上面右端位置,同理负值往不同方向移动1像素遮住边框,同理,其他设置只对方向和背景取值不同,样式代码如下。
01 #prighttop
02 {
03 width:8px;
04 height:8px;
05 position:absolute;
06 right:-1px;
07 top:-1px;
08 background:url(bg.gif)no-repeat-2px-32px;
09 }
10 #pleftbottom
11 {
12 width:8px;
13 height:8px;
14 position:absolute;
15 left:-1px;
16 bottom:-1px;
17 background:url(bg.gif)no-repeat-2px-18px;
18 }
19 #prightbottom
20 {
21 width:8px;
22 height:8px;
23 position:absolute;
24 right:-1px;
25 bottom:-1px;
26 background:url(bg.gif)no-repeat-3px-49px;
27 }
在代码HTML的<body></body>中,与步骤(3)的区别就是多了几个层,代码如下。
<div id="p">
<div id="plefttop"></div><div id="prighttop"></div>
<p>
这个层是要设置成圆角,文字为白色,边框为黑色。用到的是这个圆角素材<img src="bg.gif">
<div id="pleftbottom"></div><div id="prightbottom"></div>
</div>
这样就完成了四个角的设置,有点圆角的感觉了,效果如图23.9所示。
图 23.9 4个圆角设置
(5)完成圆角制作。在容器层中设置背景为黑色,相反字体为白色,这样的效果就表达出来了,CSS代码如下。
01 #p
02 {
03 width:300px;
04 height:120px;
05 position:relative;
06 /设置了边框颜色/
07 border:1px solid#a7a5a5;
08 /背景颜色/
09 background:#000000;
10 /字体颜色/
11 color:#ffffff;
12 }
整个效果就这样完成了,本实例主要讲解圆角的制作,除了要求对代码的掌握外还得要求有美工(专给网站设置效果图的工作人员)的图片,再用图片来实现网页的效果,本实例最终效果如图23.10所示。
图 23.10 圆角最终效果
说明 用程序来实现圆角只是用四个不同的层,去覆盖四个角的位置。使视感觉上达到圆角效果。