24.4 列表的预设标记
预设标记是指表项中前面出现的标记,因默认的是实心圆,所以在前面看到的表项标记都是实心圆的,要想自定义标记效果,就得用list-style-type来设置,下面是表示各预设标记的参数表。
/预设标记参数/
list-style-type:disc|circle|square|decimal|lower-roman|upper-roman|
lower-alpha|upper-alpha|none
有了list-style-type的参数值,就可以设置自己想要的表项标记,而且还可以设置自定义图片作为预设标记使用。下面是各参数用法。
❑参数disc:默认值,表示实心圆。
❑参数circle:表示空心圆。
❑参数square:表示实心方块。
❑参数decimal:表示阿拉伯数字。
❑参数lower-roman:表示小写罗马数字。
❑参数upper-roman:表示大写罗马数字。
❑参数lower-alpha:表示小写英文字母。
❑参数upper-alpha:表示大写英文字母。
❑参数none:表示不使用项目符号。
标记的使用根据实际项目而定,学好这些标记值是以后对其灵活应用的基础,特别是需要这些标记时,就可以用到项目上。代码24.4用实例演示了属性list-style中的属性值的用法以及在网页中显示的效果。
代码24.4 源代码\第24章\列表的预设标记用法.html
————————————-文件名:列表的预设标记用法.html—————————————
01 <html>
02 <head>
03 <title>列表的预设标记用法</title>
04 <style type="text/css">
05 #i1
06 {
07 /设置边框/
08 border:1px solid red;
09 }
10 #ii1
11 {
12 /不使用标记符号/
13 list-style-type:none;
14 }
15 #ii2
16 {
17 /标记为空心圆/
18 list-style-type:circle;
19 }
20 #ii3
21 {
22 /实心方块/
23 list-style-type:square;
24 }
25 #ii4
26 {
27 /阿拉伯数字/
28 list-style-type:decimal;
29 }
30 #ii5
31 {
32 /小写英文字母/
33 list-style-type:lower-roman;
34 }
35 #ii6
36 {
37 /大写罗马数字/
38 list-style-type:upper-roman;
39 }
40 #ii7
41 {
42 /小写英文字母/
43 list-style-type:lower-alpha;
44 }
45 #ii8
46 {
47 /大写英文字母/
48 list-style-type:upper-alpha;
49 }
50 </style>
51 </head>
52 <body>
53 <div id="i1">
54 <ul>
55 <li>默认值disc,实心圆</li>
56 <li id="ii1">设置为none时,无符号显示</li>
57 <li id="ii2">设置为circle时,空心圆</li>
58 <li id="ii3">设置为square时,实心方块</li>
59 <li id="ii4">设置为decimal时,阿拉伯数字</li>
60 <li id="ii5">设置为lower-roman时,小写罗马数字</li>
61 <li id="ii6">设置为upper-roman时,大写罗马数字</li>
62 <li id="ii7">设置为lower-alpha时,小写英文字母</li>
63 <li id="ii8">设置为upper-alpha时,大写英文字母</li>
64 </ul>
65 </div>
66 </body>
67 </html>
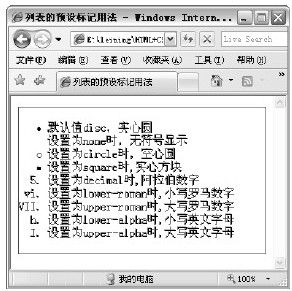
【代码解析】代码第5~49行用不同的样式来表现预设标记,这些标记都是CSS提供的属性值,在实际应用中,每个list-style的值只能接受一个属性值,效果如图24.4所示。
图 24.4 列表的预设标记用法
注意 列表的标记在参数值中选择一个值,作为列表的表项标记,取代默认的列表标记。