9.3 框架的常用属性
只是用框架基本语法显示网页文档是不够的,如对特殊的环境处理不当,会影响效果,而且也不好控制框架在整个网页上的样式。框架的常用属性有不可调节框架大小、不支持框架等,下面分别对其介绍。
9.3.1 设置不可调节框架大小
上面所述的框架都是可以调节大小的,有时网页制作需将框架设置成不能调节大小,这时在该网页文档中用noresize="noresize"表示,在网页效果中不需要用户去调节大小的,代码9.4表示noresize不能调节框架大小。
代码9.4 源代码\第9章\用noresize表示不能调节框架大小.html
——————————文件名:用noresize表示不能调节框架大小.html——————————
01 <html>
02 <head>
03 <title>不能调节框架大小</title>
04 </head>
05 <frameset cols="50,30,20">
06 <frame noresize="noresize"src="http://www.163.com"/>
07 <frame src="http://www.sina.com.cn"/>
08 <frame src=http://www.hao123.com>
09 </frameset>
10 </html>
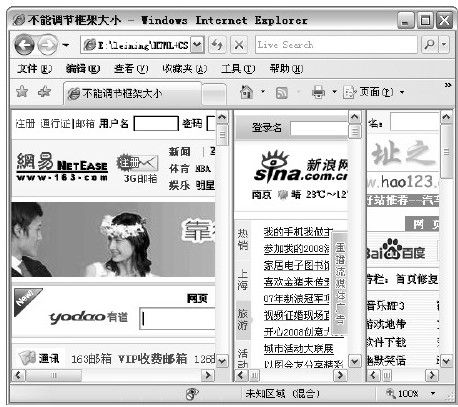
【代码解析】代码第5~9行表示框架的3个网页文档中,第1个占用50%的宽度,显示网易首页内容,且不能调节框架大小,而第2个和第3个网页文档合起来占用50%的度宽,而且是默认的可以调节框架大小,效果如图9.4所示。
图 9.4 不可调节框架大小
图9.4中第一个网页文档中的边框不能调节大小,鼠标放上去没有显示出可以拉伸的箭头,而放在新浪网首页的网页文档右边框处能显示出可以调节大小,说明noresize对第一个即网易所在的网页文档不起作用。