8.4 表格内文字对齐
在表格内,文字对齐有在tr、th和td中对齐,在tr设置对齐方式后,tr内的th和td都按设置的要求对齐,同理在多行中可以设置不同的tr对齐方式,th和td都可以设置其里面的文字或图片的对齐。
对齐语法用align表示,后面接的值是left、center和right,分别代表向左、居中和向右对齐,语法形式如下。
<!—设置表格对齐—>
<tr align=#></tr>
<th align=#></th>
<td align=#></td>
以上代码代表对齐在tr、th和td中,#表示align后面接的值,即left、center和right中的一个,代码8.6表示在表格内文字对齐。
代码8.6 源代码\第8章\表格内文字对齐.html
—————————————-文件名:表格内文字对齐.html—————————————-
01 <html>
02 <head>
03 <title>对齐</title>
04 </head>
05 <body>
06 <!—设置表格边框和宽度—>
07 <table border="1"width="300">
08 <!—设置表格的行居中对齐—>
09 <tr align="center">
10 <td>1</td><td>2</td><td>3</td><td>4</td>
11 </tr>
12 <!—设置表格的行向右对齐—>
13 <tr align="right">
14 <td>1</td><td>2</td><td>3</td><td>4</td>
15 </tr>
16 <!—设置表格对齐为默认值,即向左—>
17 <tr>
18 <td>1</td><td>2</td><td>3</td><td>4</td>
19 </tr>
20 </table>
21 </body>
22 </html>
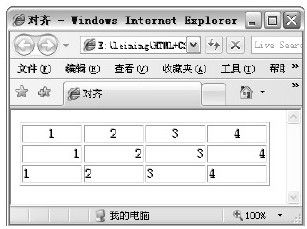
【代码解析】表格中的第一行用居中对齐(代码第9行),第二行用向右对齐(代码第13行),第三行为默认的向左对齐(代码第17行),所以可以省略不写,效果如图8.6所示。
图 8.6 表格内文字对齐
注意 向左对齐是默认的,写不写align=left都一样。