16.6 行距
行距指的是行与行之间的距离。在正文中,行距能让文本有足够的文本视觉空间,使用户浏览更舒服、更有层次感。如果正文内容多,按默认的行距看,文本就有点拥挤,这样很容易让用户感觉浏览困难,影响用户体验,因此需要调整行距。
在CSS中有行距的属性,用英文line-height表示,在其后设置距离值,完整语法如下。
line-height:#;
其中#代表距离值,注意要加上单位,不同的单位表达的效果也不同,行距属性简单且容易理解,下面用实例来加深对行距line-height用法的理解,如代码16.6所示。
代码16.6 源代码\第16章\设置行距.html
——————————————-文件名:设置行距.html———————————————
01 <html>
02 <head>
03 <title>设置行距</title>
04 <styletype="text/css">
05 #font5
06 {
07 /设置宽度和边框/
08 width:230px;
09 border:1pxsolid#000000;
10 /设置行距为30像素/
11 line-height:30px;
12 }
13 </style>
14</head>
15 <divid="font5">
16 HTML+CSS完全自学手册HTML+CSS完全自学手册HTML+CSS完全自学手册HTML+CSS完全自
17 学手册HTML+CSS完全自学手册
18 </div>
19 </body>
20 </html>
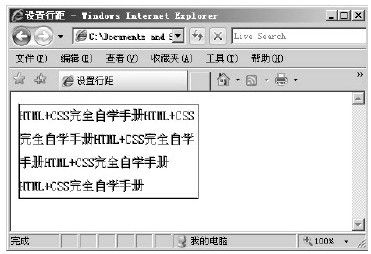
【代码解析】代码第11行设置了层对象中的行距为30像素,即第1行与第2行间的距离为30像素,同理第2行与第3行也如此,设置行距右,网页高度拉长了,增强了用户体验,效果如图16.6所示。
图 16.6 设置行距