27.6 设置对象可见性
在布局中,有两种方法能设置对象是否可见。第一,用属性display设置对象是否隐藏;第二,用visibility属性设置对象是否显示,两者的用法不同,所表现的效果也有区别,下面分别介绍。
27.6.1 设置对象是否隐藏
在设置某些层中,可能需要对层进行隐藏;当链接需要放大显示时,可能需要设置块元素来表示该区域。要实现这些功能,会用到display属性,不管是隐藏还是块元素,都能得以实现,下面是完整语法。
display:block|none|inline|inline-block list-item
❑参数block:块对象的默认值。将对象强制作为块对象呈递,在对象之后添加新行。
❑参数none:隐藏对象。与visibility属性的hidden值不同,其不为被隐藏的对象保留其物理空间。
❑参数inline:内联对象的默认值。将对象强制作为内联对象呈递,从对象中删除行。
❑参数inline-block:将对象呈递为内联对象,但是对象的内容作为块对象呈递。旁边的内联对象会被呈递在同一行内。
❑参数list-item:将块对象指定为列表项目,并可以添加可选项目标志。对上面的参数,下面用实例来演示其用法,如代码27.6所示。
代码27.6 源代码\第27章\display用法.html
—————————————-文件名:display用法.html——————————————
01 <html>
02 <head>
03 <title>display用法</title>
04 <style type="text/css">
05 .box
06 {
07 border:1px solid red;
08 margin:5px;
09 }
10 #display1
11 {
12 /块显示/
13 display:block;
14 }
15 #display2
16 {
17 display:none;
18 }
19 #display3
20 {
21 display:inline;
22 }
23 #display4
24 {
25 display:inline-block;
26 }
27 #display5
28 {
29 display:list-item;
30 }
31 </style>
32 </head>
33 <body>
34 <div class="box">
35 这是一本<span id="display1">HTML+CSS完全自学手册</span>参考书
36 </div>
37 <div class="box">
38 这是一本<span id="display2">HTML+CSS完全自学手册</span>参考书
39 </div>
40 <div class="box">
41 这是一本<div id="display3">HTML+CSS完全自学手册</div>参考书
42 </div>
43 <div class="box">
44 这是一本<div id="display4">HTML+CSS完全自学手册</div>参考书
45 </div>
46 <div class="box">
47 这是一本<div id="display5">HTML+CSS完全自学手册</div>参考书
48 </div>
49 </body>
50 </html>
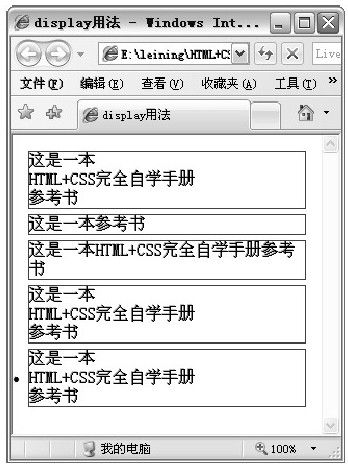
【代码解析】代码第10~14行为第1层,表示了块元素的用法;代码第15~18行为第2层,设置display值为none,表示隐藏对象;代码第19~22行为第3层,表示内联对象的默认值;代码第23~26行为第4层,表示将对象呈递为内联对象;代码第27~30行为第5层,表示块对象指定为列表项目,效果如图27.7所示。
图 27.7 display的用法