20.2.3 底端外补丁用法
属性margin-bottom也是margin复合属性之一,表示底部的外延距离,与其他属性一样,其语法表示如下。
/CSS代码:设置底部的外延距离/
margin-bottom:auto|length
参数值auto表示自适应,length的值是精确值,表示底部的外延值距离,可以为正值或负值,代码20.4表示margin-bottom的用法。
代码20.4 源代码\第20章\margin-bottom用法.html
————————————-文件名:margin-bottom用法.html————————————
01 <html>
02 <head>
03 <title>margin-bottom用法</title>
04 <style type="text/css">
05 #box
06 {
07 /设置高度和边框/
08 height:200px;
09 border:1px solid blue;
10 }
11 #m1
12 {
13 width:200px;
14 border:1px solid red;
15 margin-bottom:100px;
16 }
17 </style>
18 </head>
19 <body>
20 <div id="box">
21 <p>下面是margin-bottom用法<br>margin-bottom是m1到下端的距离
22 <div id="m1">margin-bottom用法</div>
23 </div>
24 </body>
25 </html>
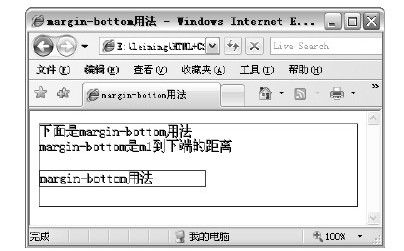
【代码解析】代码20.4中有两个层。一个是容器层box,而层m1是被box包围着的。层box高度为200像素(代码第8行),层m1的margin-bottom值为100像素(代码第15行),效果如图20.4所示。
图 20.4 margin-bottom用法