17.6.2 设置文本首行缩进
在段落默认情况下,首行缩进在段落中默认的第一行没有缩进,但在日常文章或其他的段落中,需要首行缩进。要想设置首行缩进,需用到CSS的属性text-indent,其所接的值表示缩进的距离,代码17.8表示用CSS代码设置文本的首行缩进。
代码17.8 源代码\第17章\文本设置手把手—给段落设置缩进.html
——————————-文件名:文本设置手把手—给段落设置缩进.html——————————
01 <html>
02 <head>
03 <title>文本设置手把手—给段落设置缩进</title>
04 <style type="text/css">
05 #indent1
06 {
07 width:200px;
08 border:1px solid#000000;
09 padding:5px;
10 /设置首行缩进/
11 text-indent:18px;
12 /设置垂直对齐/
13 vertical-align:top;
14 }
15 </style>
16 </head>
17 <body>
18 <div id="indent1">
19 <p>文本设置手把手—给段落设置缩进文本设置手把手—给段落设置缩进文本</p><p>设置手把
20 手—给段落设置缩进文</p><p>本设置手把手—给段落设置缩进
21 <p>文本设置手</p><p>把手—给段落设置</p><p>缩进文本设置手把手—给段落设置缩进
22 </div>
23 </body>
24 </html>
【代码解析】代码17.8的第11行通过text-indent,让段落缩进18像素。
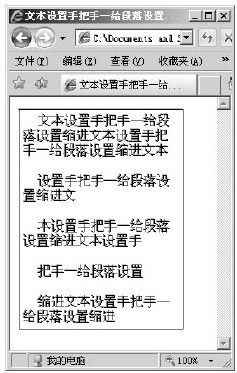
图 17.8 有缩进后的效果