33.3.2 实现整页效果
以上演示的是博客系统通过HTML标记和CSS代码的结合,使HTML代码与CSS样式关联起来,用网页表现博客的效果。
因CSS代码保存为“boss.css”,是单独的样式文件,但需要链接到网页中才可以显示出效果,HTML设置的层标记也在上面的代码中,且CSS也保存了文件,那么需要在前面学习的<link>标记把样式表引进来,设置如下。
<link type="text/css"rel="stylesheet"href="blog.css">
这条语句指导HTML标记与CSS文件联系起来,其中<link>表示链接的意思,而type表示类型,该类型指的是样式文本,即“text/css”,“rel”是Relations的缩写,指关联到一个stylesheet(样式表单),然后“href”表示样式的链接地址,这样就把一个样式文件链接进来了。当然,要保证样式文件的正确性,而且在HTML对象标记中,用ID或类设置了对的选择符,这样才可以正常控制标记并显示出来。
关联后的网页代码如下所示。
01 <html>
02 <head>
03 <title>个人博客首页</title>
04 <!-表示链接样式文件—>
05 <link type="text/css"rel="stylesheet"href="blog.css">
06 </head>
07 <body>
08 <!-这里放置上面的DIV标记—>
09 </body>
10 </html>
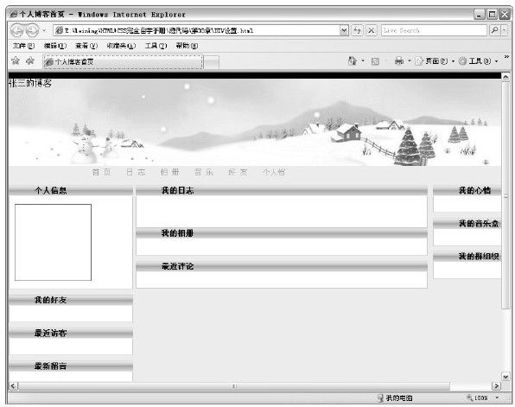
【代码解析】在<head></head>中加入<link>标记使样式文件链接到本页面中(代码第5行),而且在<body></body>中设置了头部、中间和底部的层标记,一个博客首页的构图就形成了,如图33.2所示。
图 33.2 博客首页效果图