18.2 设置背景颜色
背景颜色是对象中背景的颜色值,除了可以用复合属性设置外,还可以单独设置背景颜色的属性,背景颜色的值用background-color表示,中间是一条横线,后面的单词表示颜色,结合前面的背景,即这个属性是用来设置背景颜色的,其完整语法如下。
background-color:transparent|color
背景颜色background-color有两个参数值,前者表示背景色透明,后者直接接颜色值(还记得颜色值有几种表示方法吗?前面章节介绍过),代码18.2用background-color来设置不同层的不同的颜色值。
代码18.2 源代码\第18章\设置背景颜色.html
——————————————文件名:设置背景颜色.html——————————————
01 <html>
02 <head>
03 <title>设置背景颜色</title>
04 <style type="text/css">
05 body
06 {
07 /设置网页的背景颜色/
08 background:#bbbbbb;
09 }
10 #id1
11 {
12 /设置id1的背景颜色为透明/
13 background-color:transparent;
14 }
15 #id2
16 {
17 /设置为一种颜色/
18 background-color:#cccccc;
19 }
20 #id3
21 {
22 /设置为颜色名的背景颜色/
23 background-color:blue;
24 }
25 </style>
26 </head>
27 <body>
28 <!-层设置—>
29 <div id="id1">
30 HTML+CSS完全自学手册
31 </div>
32 <div id="id2">
33 HTML+CSS完全自学手册
34 <div>
35 <div id="id3">
36 HTML+CSS完全自学手册
37 </div>
38 </body>
39 </html>
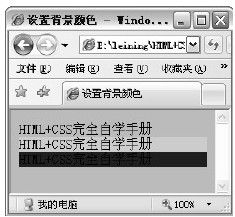
【代码解析】代码第8行用#bbbbbb表示整个网页中的背景,里面3个层用3个样式表示,每个样式的背景颜色值不同,id1的背景颜色为transparent(透明),即默认值(代码第13行);id2的背景颜色值被设置为#ccccccc(代码第18行);id3的颜色值设置为blue(代码第23行),效果如图18.2所示。
图 18.2 设置背景颜色