第20章 设置外补丁
上一章用到了外补丁来设置层居中,本章专门来介绍外补丁的用法,外补丁英文是margin,就是对象与外面距离或外延距离,常常可以看到网页中的层与层之间有明显的间隔,这就是网页制作人员设置了层对象的外补丁,这样两层间的距离就是设置的外延值。
外补丁在DIV+CSS布局是中不可缺少的属性,有了它才可以使网页如此丰富,使网页设计者灵活地控制层的样式。外补丁用margin表示,其后所接的值表示外补丁的距离值。
学完本章,会了解以下内容:
❑外补丁的语法;
❑外补丁的上下左右外延设置;
❑外补丁实例。
20.1 外补丁基本语法
外补丁用margin表示,后面接的参数可以是数值或百分率,表示具体的精确宽度。内联对象要用margin的话,必须先设定对象的height或width属性,或者设定position属性为absolute。参数还可以用字母auto表示,那么它的值是相对边的值,其语法形式如下。
/CSS代码:设置外补丁/
margin:auto|length
属性margin可以用数值或百分率表示,而且表示方式有四种。
(1)后面接四个数值或百分率值,表示上右下左,即按顺时针方向表示外延边的值,如margin:10px 20px 25px 30px;这语句表示对象的外补丁到上端外延距离为10像素,到右端外延距离为20像素,到底端外延距离为25像素,最后到左端外延距离值为30像素。
(2)后面只接一个数值或百分率值,表示的是四周的外延值。如margin:20px;这语句表示对象的上右下左的外延值都是20像素。
(3)后面只接两个数值或百分率时,前一数值或百分率表示上下的外延值,后一数值或百分率表示左右的外延值。这种情况在上下和左右值相同时使用方便些。
(4)后面只接三个数值或百分率时,第一个数值或百分率表示上端的外延值,而第二个数值或百分率表示左右的外延值,最后一个表示下端的外延值。
通过四种方式表示margin的参数值,在实际应用中带来很大的方便,特别是只接一个数值或百分数表示外延值时。为了实践上面四种方式,代码20.1表示了这四种方式的不同区别,请仔细观察代码间的不同。
代码20.1 源代码\第20章\margin基本语法.html
—————————————-文件名:margin基本语法.html—————————————
01 <html>
02 <head>
03 <title>margin基本语法</title>
04 <style type="text/css">
05 html, body
06 {
07 /设置外补丁为0/
08 margin:0px;
09 /设置内补丁为0/
10 padding:0px;
11 }
12 div
13 {
14 /设置宽度和边框/
15 width:200px;
16 border:1px solid red;
17 }
18 #m1
19 {
20 /设置外补丁四边为20像素/
21 margin:20px;
22 }
23 #m2
24 {
25 /设置外补丁上下为35像素,左右为40像素/
26 margin:35px 40px;
27 }
28 #m3
29 {
30 /设置外补丁上为20像素,左右为30像素,下为40像素/
31 margin:20px 30px 40px;
32 }
33 #m4
34 {
35 /设置上、右、下、左的外补丁/
36 margin:20px 10px 5px-20px;
37 }
38 </style>
39 </head>
40 <body>
41 <div id="m1">margin为1个值时</div>
42 <div id="m2">margin为2个值时</div>
43 <div id="m3">margin为3个值时</div>
44 <div id="m4">margin为4个值时</div>
45 </body>
46 </html>
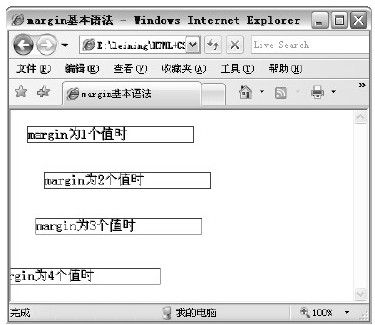
【代码解析】代码20.1中,用4个ID表示不同的4个层,在样式表中控制着这4个ID,第1个ID对象m1属性margin只有一个值,表示四个外延距离为20像素(代码第21、41行);第2个ID对象m2属性margin有两个值,前面的值35像素表示上和下的外延距离为35像素,而后面的值40像素表示左右的外延距离为40像素(代码第26、42行);第3个ID对象m3属性margin有3个值,前面的值表示上面的外延距离为20像素,中间的值表示左右外延值为30像素,后面的值是下面的外延距离为40像素(代码第31、43行);第4个ID对象m4的4个值分别表示上、右、下、左的值分别为20像素、10像素、5像素和-20像素,注意,左边的值是负值(代码第36、44行)。基本语法的演示效果如图20.1所示。
图 20.1 margin基本语法
注意 负值可以超出父对象的尺寸范围,如图20.1中的第四个层在父对象body中向左移了20像素,而超过部分刚好被网页隐藏掉了。