17.4.2 文本水平对齐
文本水平对齐属性可以应用于块级元素(P、H1等),使元素文本得到排列。水平对齐是个很常用的属性,与HTML中的对齐不同的是,水平对齐是用CSS来控制,且在CSS中水平对齐属性用text-align表示;这个属性的功能类似于HTML的段、标题和部分的ALIGN属性,其语法格式如下。
text-align:left|right|center|justify
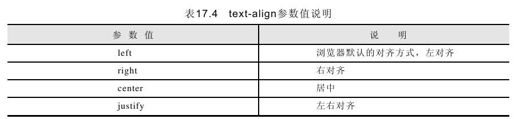
语法中各参数值的意义说明见表17.4。
各参的用法与前面介绍HTML差不多,但在CSS中如何来控制文本水平对齐呢?下面使用text-align属性控制文本水平对齐,在段落中设置不同的对齐参数,显示不同的对齐方式,如代码17.5所示。
代码17.5 源代码\第17章\文本排列.html
——————————————-文件名:文本排列.html——————————————-
01 <html>
02 <head>
03 <title>text-align属性</title>
04 <style type="text/css">
05 <!—
06 #h1{
07 /此为居中对齐/
08 text-align:center;
09 }
10 #h2{
11 /此为默认值/
12 text-align:left;
13 }
14 #h3{
15 /此为右对齐/
16 text-align:right;
17 }
18 —>
19 </style>
20 </head>
21 <body>
22 <h1>text-align属性的应用效果</h1>
23 </center>
24 <p id=h1>此行文字居中对齐
25 <p id=h2>此行文字左对齐
26 <p id=h3>此行文字右对齐
27 </body>
28 </html>
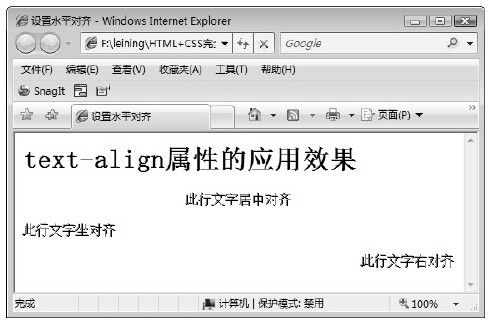
【代码解析】代码17.5的第24~26行演示了text-align属性的使用方法,其效果如图17.5所示。
图 17.5 文本水平对齐属性
注意 垂直对齐比水平对齐用得少,要注意参数的设置。