23.4.2 绝对定位实例
从前面小节的讲解可知道,绝对定位将对象从文档流中拖出。使用left、right、top和bottom等属性,对相对于其最接近的一个最有定位设置的父对象进行绝对定位。与相对定位不同的是,绝对定位的层是可以叠层的,如果多个层都不设置方向属性(如left、top等),为默认值的话,所有的层都重叠。
本实例主要对绝对定位用法进行演示,代码23.5表示在一个父层中存在三个不同设置的绝对定位层,通过设置不同的方向属性,表现出不同的效果。
代码23.5 源代码\第23章\position\绝对定位实例.html
——————————————文件名:绝对定位实例.html——————————————
01 <html>
02 <head>
03 <title>绝对定位实例</title>
04 <style type="text/css">
05 #p1
06 {
07 width:250px;
08 height:200px;
09 /红色为容器层/
10 border:1px solid red;
11 /设置为相对定位/
12 position:relative;
13 }
14 #pp1
15 {
16 /绝对定位/
17 position:absolute;
18 /往右离开对象10像素/
19 right:-10px;
20 /距底10像素/
21 bottom:10px;
22 width:120px;
23 height:80px;
24 border:1px solid blue;
25 }
26 #pp2
27 {
28 /绝对定位/
29 position:absolute;
30 width:120px;
31 height:80px;
32 left:-10px;
33 top:50px;
34 border:1px solid orange;
35 }
36 #pp3
37 {
38 /绝对定位/
39 position:absolute;
40 width:120px;
41 height:80px;
42 border:1px solid green;
43 }
44 </style>
45 </head>
46 <body>
47 <div id="p1">
48 <div id="pp1">
49 第一个层
50 </div>
51 <div id="pp2">
52 第二个层
53 </div>
54 <div id="pp3">
55 第三个层
56 </div>
57 </div>
58 </body>
59 </html>
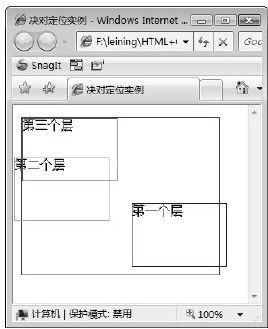
【代码解析】在代码23.5中,p1表示属性position为relative的父层(为什么是父层,请读者来思考),其子层中都设置position属性为absolute,然后这3个子层对方向属性设置不同,来定位不同的位置,如代码第48行为第1层,边框颜色值为blue, right为10像素且bottom也为10像素,这样就在层p1中产生了偏移;代码第51行为第2层,其边框颜色为orange,且left和top值都是50像素;代码第54行为第3层,边框颜色为green,方向属性值都是默认值,整体效果如图23.5所示。
图 23.5 绝对定位实例
技巧 如果在一个层中对作为子层的父层来绝对定位,那么一定要对父层设置position属性为relative,然后对子层设置position属性为absolute。否则,设置绝对定位的层以整个网页为父对象。