7.5 按钮
按钮在表单中是最重要的,当输完表单信息时,需要用按钮提交,当输入错误信息时,这时用清除按钮更方便。之前所讲的内容都是单项讲解的,一张完整的网页表单是需要使用提交按钮提交数据的。
按钮是<input>中类型为submit的表单元素,表示提交。用来提交表单数据给action的网页上。其完整语法代码如下。
<input type="submit"value="按钮提交">
将<input>里面的type设置成submit后,还要给value设置按钮名称,名称是用来显示在按钮上的文字和字母。
按钮在表单中起提交或重置作用,在标记input中设置为submit表示提交本表单,可以把前台填写的数据添加到网页后台,然后再保存到数据库中。当然,进一步操作超过了网页布局的范围,不属于本书讲解范围,但需要了解和掌握表单布局和设置,代码7.10表示按钮在表单的用法。
代码7.10 源代码\第7章\按钮.html
———————————————-文件名:按钮.html———————————————-
01 <html>
02 <head>
03 <title>按钮</title>
04 </head>
05 <body>
06 <!—设置表单—>
07 <form>
08 <!—设置文本框—>
09 账户:<input type="text"><p>
10 <!—设置密码框—>
11 密码:<input type="password"><p>
12 <!—设置复选框—>
13 <input type="checkbox"checked>复选框
14 <input type="checkbox">复选框二
15 <input type="checkbox">复选框三
16 <p>
17 <!—设置按钮—>
18 <input type="submit"value="按钮提交">
19 </form>
20 </body>
21 </html>
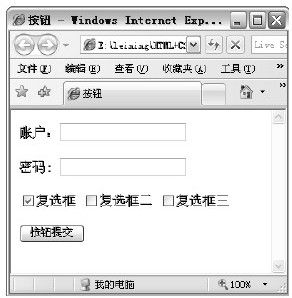
【代码解析】在一个简单的表单中,代码第9行用文本框表示账户,代码第11行用密码框表示密码的输入框,代码第13~15行设置了复选框,最后的按钮表示提交整个表单,表单内容如何提交到后台不是本书范围,如读者想知道其原理,请查阅相关书籍。运行后的效果如图7.9所示。
图 7.9 按钮提交
注意 按钮有submit和reset之分,前者是提交数据,后者是重置数据,即还原成表单的默认状态。