28.2 类型选择符
类型选择符是指以文档对象模型(DOM)作为选择符,即选择某个HTML标记为对象,设置其样式规则,以下代码表示类型选择符。
01 p{
02 width:200px;
03 height:100px;
04 border:1px solid red;
05 }
06 div
07 {
08 margin-top:10px;
09 }
【代码解析】代码1~5行和代码6~9行分别是段落和层的类型选择符的定义,类型选择符的对象名是DOM类型,样式代码与其他的一样,都是用来控制对象的规则,以上代码就是对段和层做了样式修饰,完整语法形式如下。
E
{
/CSS规则/
}
其中E就是代码DOM类型,如td、p等都是DOM类型,为了说明类型选择符的作用,下面用实例演示,代码28.2是对不同对象设置类型选择符。
代码28.2 源代码\第28章\类型选择符.html
——————————————文件名:类型选择符.html——————————————-
01 <html>
02 <head>
03 <title>类型选择符</title>
04 <style type="text/css">
05 /对td元素设置大小/
06 td
07 {
08 /宽为200像素/
09 width:200px;
10 /高为100像素/
11 height:50px;
12 }
13 /对段落标记设置边框/
14 p
15 {
16 /边框为1像素红色实线/
17 border:1px solid red;
18 }
19 </style>
20 </head>
21 <body>
22 <table border="1">
23 <tr>
24 <td>类型选择符</td><td><p>这里一个段落</p></td>
25 </tr>
26 <tr>
27 <td><p>这里是另一个段落</p></td><td>CSS</td>
28 </tr>
29 </table>
30 </body>
31 </html>
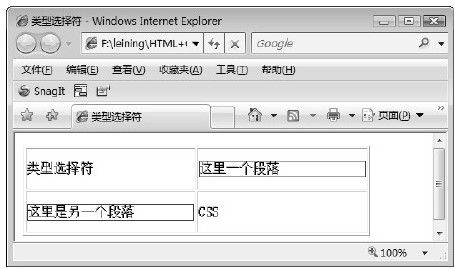
【代码解析】第22~29行通过运用表格,在数据单元里放入段落,然后在代码第6~18行用类型选择符对td和p标记设置样式规则,使文档所有的td和p都按样式规则进行,不管文档中有多少个标记,效果如图28.2所示。
技巧 还可以用类型选择符控制链接颜色等样式,下一章会对此进行讲解。
图 28.2 类型选择符用法