第16章 字体设置
本章开始讲解CSS属性方面的知识,学好这些知识,才可以很灵活地应用CSS,以便对页面的控制了如指掌,更早地实现网页制作的工作。本章讲的是CSS中的字体属性,字体属性在CSS中语法用font表示,还有一系列的字体属性都与font有关,接下来会一一介绍。字体设置对网页布局起着重要作用。
本章即将进入CSS属性学习的天堂,需要掌握以下内容:
❑字体和字体颜色;
❑字体类型;
❑字体大小;
❑字体重量;
❑行距;
❑间距与间隔。
16.1 字体的复合属性
字体是给对象设置文本特性的属性,而且是复合属性,所谓复合属性是指该属性是由多种属性组合而成,在CSS中字体用font表示,字体font的语法形式如下。
font:font-style||font-variant||font-weight||font-size||line-height||font-family
font代表字体的意思,冒号“:”后面接的就是font的参数,而复合属性的参数刚好是其他属性,这样在font中,只输入这些单个属性值即可,且每个参数只允许出现一个值,省略某些属性系统会按其默认值设置,下面是对各单个属性作为字体的参数介绍,其中normal作为参数值的一般都是默认值。
❑Font属性中的第一个参数font-style是设置对象中字体的样式,可选参数为:normal、italic和oblique三种,分别代表正常字体、斜体和倾斜的字体,其中normal是默认值,以下都相同。
❑Font-variant表示对象中的文本是否为小型的大写字母,也有两个可选参数:normal和smal-caps,分别表示正常字体和小型大写字母的字体。
❑Font-weight设置对象文本的粗细,也称字重,详情请看16.4节。
❑Font-size设置对象文本字体大小,详情请看16.3节。
❑Font-family设置对象文本字体名称序列,详情请看16.5节。
这些属性组成的复合属性中,默认值为:normal normal normal medium normal“Times New Roman”,为了证实这些单独属性组成复合属性,下面对以上知识做实例说明,代码16.1演示了字体复合特征。
代码16.1 源代码\第16章\字体设置.html
——————————————-文件名:字体设置.html———————————————
01 <html>
02 <head>
03 <title>字体设置</title>
04 <style type="text/css">
05 #font1
06 {
07 /设置字体复合属性/
08 font:normal normal normal medium normal"Times New Roman";
09 }
10 #font2
11 {
12 /设置字体为隶书/
13 font:oblique normal 900 18px隶书;
14 }
15 #font3
16 {
17 /设置字体为黑体/
18 font:italic small-caps 600 14px黑体;
19 }
20 </style>
21 </head>
22 <body>
23 <div id="font1">
24 HTML+CSS完全自学手册—默认值。
25 </div>
26 <div id="font2">
27 HTML+CSS完全自学手册—18像素隶书倾斜粗体
28 </div>
29 <div id="font3">
30 HTML+CSS完全自学手册—14像素黑体斜体粗体
31 </div>
32 </body>
33 </html>
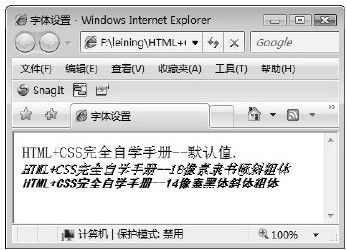
【代码解析】代码16.1中用到字体的复合属性,在<body></body>中插入3层,第一层是字体默认的参数值(代码第8行);在第2层中,设置了对象层的18像素隶书倾斜粗样式(代码第13行);与第2层一样,第3层对复合属性字体设置为14像素黑体斜体粗体(代码第18行),因斜体方式不一样,粗体程度不同,在第2层和第3层中,表示的效果也不一样。值得注意的是,在第一层的CSS样式中,有没有font设置都是一样的,因为默认值与没有设置任何字体属性值的效果是一样的,当然,本实例是为了学习默认值而设置的默认值,整体效果如图16.1所示。
图 16.1 复合字体属性
注意 复合属性可以拆开使用,如只对字体设置粗体,并不一定需要设置font,可以用font-weight取代。