1.5.2 Dreamweaver网页开发工具
开源软件Aptana安装成功后,就可以使用该软件来编写HTML代码了,并不是所有的用户都喜欢使用它,不喜欢Aptana的用户或许喜欢Dreamweaver CS5这个软件,这也是初学者的首选工具。不管是代码编写还是网页效果预览都是非常方便和实用的,除了对HTML的编写外,也可以对动态网页编写代码,如PHP和JSP等页面,Dreamweaver CS5也值得一用。为了给读者讲解其安装,现在通过几个步骤演示如何安装Adobe Dreamweaver CS5。
(1)下载Adobe Dreamweaver CS5后,在本地硬盘找到Adobe Dreamweaver CS5的安装软件,双击“安装软件”开始安装。下载该软件可以到官方网站http://www.adobe.com,也可以到国内华军、天空等大型下载网站上下载。双击“安装软件”后的效果如图1.13所示。
图 1.13 开始解压缩安装包
(2)解压缩后,开始安装前会出现安装提示,如欢迎安装Adobe Dreamweaver CS5软件等,告诉用户正要安装的软件名称,列出使用条款,这时一般单击“接受”按钮进入下一步,如图1.14所示。
(3)如图1.15所示,在这一步中,可以选择安装的目标文件夹位置,单击路径文本框旁边的文件夹按钮,即可选择目标文件夹。建议初学者完全安装,选择“所有组件”复选框,单击“安装”按钮开始安装。
图 1.14 提示“接受”信息
(4)当选项全部设置完毕时,就处于正式安装状态,需要几分钟时间,安装过程如图1.16所示。
(5)安装完成后,出现如图1.17所示的界面。单击“完成”按钮,或者选择“观看视频教程”文字链接,了解Dreamweaver CS5的基本使用方法。
图 1.15 选择目标文件夹
图 1.16 正在安装
图 1.17 安装完成
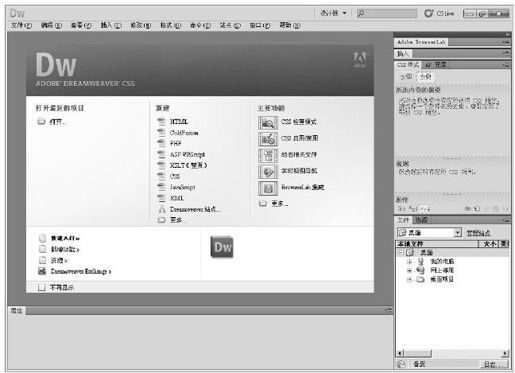
(6)Dreamweaver CS5安装完成后,可以通过鼠标双击打开(要在步骤3)中选中“在桌面创建快捷方式”复选框),也可以通过“开始”|“程序”|Adobe Dreamweaver CS5选项打开软件,打开后工作环境如图1.18所示。
图 1.18 Dreamweaver CS5工作环境
用Aptana还是用Dreamweaver CS5?以前笔者写CSS代码时,常常用Aptana,其中Aptana也可以作为插件在Eclipse(访问www.eclipse.org查看更多内容)中使用,在新建的网页中,为<head></head>标记对中<meta>标记设置字符时,设置charset为gb2312,即用国际2312编码支持汉字(如果按默认值在有汉字时会出现乱码)。
技巧 本软件需要序列号,可以到网上查找相应的序列号,否则只能使用30天。
说明 对于这两种编写环境,读者可根据爱好安装,若两种同时安装也不会冲突,选择合适的环境很重要。