1.3 创建第一张网页
通过前面小节的学习,知道了网页的基本结构是由网页头部和网页体组成,所以每一张网页都离不开HTML的基本结构,为了证实网页头和网页体组成网页的效果,下面来创建第一张网页。本节将给读者完成一张简单的网页,从基本标记一步一步完成。
(1)编写最基本的HTML代码是用系统自带的记事本,在电脑硬盘上任何一处右击,新建文本文档,这样就在当前处出现一个文本文件,其名字为“新建文本文档.txt”(如果看不到txt,说明用户电脑文件后缀名隐藏),该文件正处于重命名状态,按“Enter”键打开文档。
(2)打开记事本后,光标不停闪烁,说明文档处于编辑状态,这时可以输入HTML代码,根据1.2节学习的HTML基本结构,可先输入最基本的HTML结构代码,核对无误后再选择“文件”|“保存”命令,如代码1.2所示。
代码1.2 HTML基本结构
<html>
<head>
<title></title>
</head>
<body><!—注释内容—>
</body>
</html>
【代码解析】在基本结构中,在代码第2行<head>下的标记对<title></title>放置网页主题,而在代码第5~6行网页体<body></body>放置内容。其中<!——>作为注解符,不会在网页中显示,但会出现在网页的HTML代码中。
对于初学者,先输入HTML基本结构并不是坏事(在有的编写HTML的工具中,新建网页就包含了基本结构),这样就对HTML代码有了结构性的认识,下一步需要做的是对HTML基本结构添加标记和内容。
(3)输入HTML标记和文本内容。在1.2节的注意中说明了页面头部不能放页面体中的标记,如<title></title>只能放在<head></head>中,表示该页面的标题(页面头部还有更多标记对),页面的标题标记对不能在<body></body>中出现,反之亦然。所以在页面头部和页面体应加上相应的内容或标记,在代码1.2中加好内容或标记的代码如代码1.3所示。
代码1.3 文本文件的HTML代码
—————————————-文件名:我的第一张网页.html—————————————-
01 <html>
02 <head>
03 <title>创建第一张网页</title>
04 </head>
05 <body>
06 <!—第一个段落—>
07 <p>第一段落<br><!—p为段落开始符,br为换行符—>
08 这里是第一段落第一行<br>
09 第二行
10
11 <!—第二个段落—>
12 <p>
13 第二段落<br>
14 这里是第二段落第二行<br>
15 第二行
16 </p><!—p为段落结束符—>
17 </body>
18 </html>
【代码解析】在代码1.3中,在代码第3行对页面头部设置了<title></title>标记对表示页面标题,在页面体中加上了两个段落,即<p>标记对,在代码第7行同时还嵌入了单标记<br>来换行,这样第一张网页代码就创建好了,接下来就需要转换成HTML文件了。
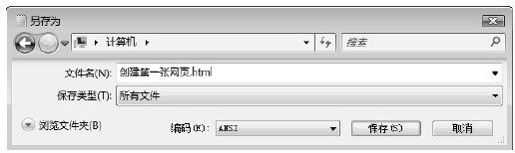
(4)因HTML代码是在记事本中编写的,那如何才能转换成HTML文件呢?要想从文本文件转换成HTML文件,可选择文本编辑器的“文件”|“另存为”命令,这时会打开“另存为”对话框,在“文件名”中输入要命名的名称,然后在英语输入状态下输入“.”,再加上html或htm为后缀,选择保存类型为“所有文件”,单击“保存”按钮,即可输出HTML文件,到保存的路径上可查看HTML文件,对话框设置如图1.2所示。
图 1.2 用“另存为”保存页面的对话框
(5)打开HTML文件,浏览网页。通过保存的设置,在硬盘中多了一个HTML文件,双击该HTML文件,将会用默认的浏览器(一台电脑上可以装多个浏览器,其中有一个是默认的)打开,代码1.3中的标记被浏览器解析后,效果如图1.3所示。
图 1.3 创建第一张网页界面
说明 创建的第一张网页就完成了,从HTML最基本结构到添加标记和文本内容,最终显现的是HTML代码,输入代码的方式很多,上面只是用记事本新建页面的一种方式,还有更多的方式,希望读者动手试试。对于双标记别忘了输入结束标记来组成标记对,结束标记内还包含斜线。