4.5 其他方式修饰文本
本节对文本的欲格式化、计算机输出、块引用、闪烁等进行讲解。这几种方式在网页中很少用到,但学会了也是一种很好的技能。换言之,在必要的时候会用到。
4.5.1 欲格式化文本
欲格式化文本在网页中输出的是在代码中的样式,因为代码没有欲格式化的话,会去掉里面的空格。欲格式化用<pre></pre>标记对表示,其语法如下。
<!—下面一行表示欲格式化标记对—>
<pre>
文字
</pre>
这样,在网页中就会输入文字里面的格式。里面有空格就会输出空格,有换行也会输出换行。代码4.8说明欲格式化文本的用法。
代码4.8 源代码\第4章\欲格式化文本.html
——————————————文件名:欲格式化文本.html——————————————
01 <html>
02 <head>
03 <title>欲格式化文本</title>
04 </head>
05 <body>
06 <!—下面一行表示欲格式化的用法—>
07 <pre>
08 HTML+CSS完全自学手册HTML+CSS完全自
09 学手册
10 </pre>
11 </body>
12 </html>
【代码解析】按正常的格式,在网页中不会出现多个空格,但应用<pre></pre>标记对后的效果就不一样了,如代码第7~10行所示,在一行文字里出现很多的空格,然后再出现文本内容,效果如图4.9所示。
图 4.9 欲格式化pre
另外一个标记与pre的效果很相似,语法形式也是双标记的,在标记对<xmp></xmp>里面放文本或代码,语法形式如下。
<!—下面一行表示欲格式化标记对—>
<xmp>
文本
</xmp>
xmp与pre的重要区别是前者把HTML代码看做是文本,而后者会解释HTML代码,现在比较二者的区别,代码4.9表示把在pre的代码中加入的HTML标签分别输入到两个标记对内。
代码4.9 源代码\第4章\欲格式化文本.html
—————————————-文件名:欲格式化文本行.html—————————————-
01 <html>
02 <head>
03 <title>欲格式化文本行</title>
04 </head>
05 <body>
06 <!—下面一行表示pre与xmp的用法比较—>
07 下面是pre代码:
08 <pre>
09 <oL>
10 <li>HTML+CSS完全自学手册HTML+CSS完全自学手册</li>
11 <br>
12 <li>HTML+CSS完全自学手册HTML+CSS完全自学手册</li>
13 </oL>
14 </pre>
15 下面是xmp代码:
16 <xmp>
17 <oL>
18 <li>HTML+CSS完全自学手册HTML+CSS完全自学手册</li>
19 <br>
20 <li>HTML+CSS完全自学手册HTML+CSS完全自学手册</li>
21 </oL>
22 </xmp>
23 </body>
24 </html>
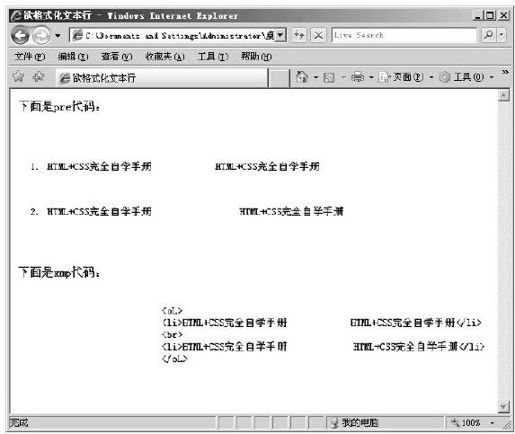
【代码解析】代码第8~22行比较pre与xmp中文本的区别,效果如图4.10所示。
图 4.10 比较pre与xmp