8.6 表格实例
表格标记(table)在网页中用来表示一张表格,其内可以用来布局,也可以用来显示表格中的内容。插入表格的方法为在标记对<body></body>中放入表格标记对<table></table>,其中表格标记对中,还需要用一些标记表示表格中的内容,如用th表示表头,td表示表元等,这些标记都被包含在表格标记中。
本实例练习用表格做一张课程表,通过表格知识来实践网页中的表格表示,首先选取确定表格中的行和列数,然后确定有没有必要做表头,步骤如下。
8.6.1 表格中嵌入表格
确定表格行和列数并写上表头。课程在一星期中只有五天,因此确定有五列,如果按一天上四节课,分上午和下午,则确定有四行,如代码8.8所示。
代码8.8 源代码\第8章\表格实例手把手.html
—————————————-文件名:表格实例手把手.html—————————————-
01 <html>
02 <head>
03 <title>表格实例手把手</title>
04 </head>
05 <body>
06 <!—设置表格—>
07 <table border="1">
08 <!—设置表格的行—>
09 <tr>
10 <!—设置表格的列—>
11 <th>星期一</th><th>星期二</th><th>星期三</th><th>星期四</th><th>星期五12</th>
12 <tr>
13 <tr>
14 <td>HTML基础</td><td>计算机图形学</td><td>C语言程序设计</td><td>计算机
15 导论</td><td>计算机图形学</td>
16 </tr>
17 <tr>
18 <td>C语言程序设计</td><td>计算机导论</td><td>C语言程序设计</td><td>法律
19 基础</td><td>HTML基础</td>
20 </tr>
21 <tr>
22 <td>计算机图形学</td><td>C语言程序设计</td><td>计算机导论</td><td>法律基础
23 </td><td>计算机导论</td>
24 <tr>
25 <td>C语言程序设计</td><td>计算机图形学</td><td>HTML基础</td><td>计算机
26 图形学</td><td>HTML基础</td>
27 </tr>
28 </table>
29 </body>
30 </html>
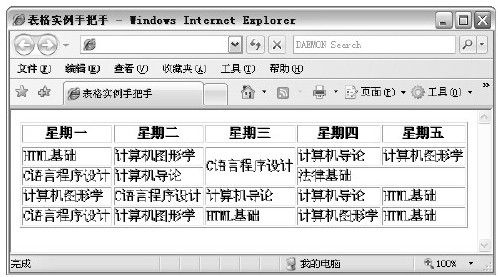
【代码解析】代码第7~28行设置了5行文本,且每行有5列,默认向左对齐,其中第一行为表头,用th表示,效果如图8.8所示。
图 8.8 表格行和列