14.2 CSS文件链接
CSS文件的存在使网页节省很多空间,如14.1节中的代码,每个<div>都由一个style控制,如果有很多层的话,就要写很多的样式内容了,这是不现实的。所以有两种方式可以把CSS文件写在一起,那就是CSS的外链接和内链接。
CSS文本的链接方式有三种,分别为内联定义、链入内部CSS和链接外部CSS,下面对三种不同的链接形式进行讲解。
14.2.1 内联定义
内联定义即在对象的标记内,使用对象的style属性定义适用的样式表属性。用这种方式主要是对特定的层或标记设置样式,如设置一个层的边框,即只代表这个层的样式,对其他层或标记无效。
内联定义的使用有一个好处就是可以灵活地设置对象的样式,缺点是样式扩展性差,即不能让其他的对象享用它的样式,虽然其他的样式链接可以取代内联定义,但内联定义还是对某些方面是有用的,如下面代码14.2所示。
代码14.2 源代码\第14章\内联定义样式.html
——————————————文件名:内联定义样式.html——————————————
01 <html>
02 <head>
03 <title>内联定义样式</title>
04 </head>
05 <body>
06 <!-在标记对<p>中设置内联样式—>
07 <p style="border:2px solid#000000">HTML+CSS完全自学手册
08 <!-设置本对象字体颜色为红色—>
09 <p style="color:red">HTML+CSS完全自学手册
10 <!-设置字体大小为12像素—>
11 <p style="font-size:12px">HTML+CSS完全自学手册
12 </body>
13 </html>
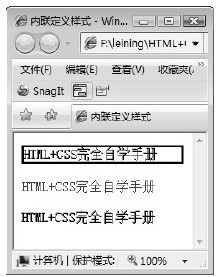
【代码解析】在代码第6~11行的标记对<p>中设置了内联样式,代码第7行为第1个段落,设置了标记的边框样式,2像素实线;代码第9行为第2个段落,将字体设置为红色;代码第11行为第3个段落,设置字体的大小为12像素,效果如图14.2所示。
图 14.2 内联定义样式