17.2 文本修饰
文本修饰属性允许通过五个属性中的一个来设置文本的某种效果,在进行文本修饰时,如加上下划线、上划线、删除线、闪烁或者缺省地使用。其语法格式如下。
text-decoration:underline|overline|line-through|blink|none
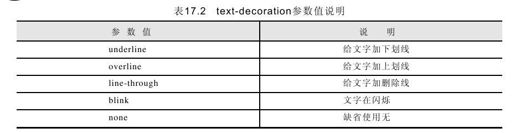
语法中各参数值的意义说明见表17.2。
下面使用text-decoration属性对文本修饰,其中none参数也非常有用,它可以使链接的文字不以下划线的形式显示。例如取消链接时带下划线的形式。为了说明文本修饰属性text-decoration的用法,下面用实例来演示text-decoration的各参数用法,通过比较来学习文本修饰所给网页添加的美观元素。代码17.2中用文本修饰属性在不同的段落设置不同的参数值,比较所表示的效果有什么不一样。
代码17.2 源代码\第17章\文本修饰.html
———————————-文件名:源代码\第17章\文本修饰.html—————————-
01 <html>
02 <head>
03 <title>文本修饰属性text-decoration</title>
04 </head>
05 <style type="text/css">
06 <!—
07 #p1
08 {
09 /设置文本修饰属性/
10 text-decoration:underline;
11 }
12 #p2
13 {
14 text-decoration:overline;
15 }
16 #p3
17 {
18 /设置文本修饰属性/
19 text-decoration:line-through;
20 }
21 #p4
22 {
23 text-decoration:blink;
24 }
25 —>
26 </style>
27 <body bgcolor=lightyellow>
28 <center>
29 <h1>text-decoration属性的应用效果</h1>
30 </center>
31 <p id=p1>这段的文本修饰属性(text-decoration)值是underline。
32 <p id=p2>这段的文本修饰属性(text-decoration)值是overline。
33 <p id=p3>这段的文本修饰属性(text-decoration)值是line-through。
34 <p id=p4>这段的文本修饰属性(text-decoration)值是line-blink
35 </body>
36 </html>
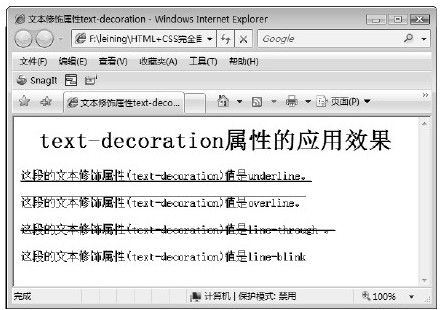
【代码解析】代码17.2演示了text-decoration属性的使用方法,在4个段落中,使用文本修饰属性展现了4种不同的效果(代码第31~34行),如图17.2所示。
图 17.2 文本修饰属性
注意 要正确地应用文本修饰,才可以给网页添加效果。