第21章 设置内补丁
与外补丁相反的是内补丁,表示对象内部填充距离,用padding表示复合属性。同理其他属性也由padding构成,如padding-top表示顶端内补丁、padding-left表示左端内补丁等。学完本章,会了解如下内容:
❑内补丁基本语法;
❑内补丁顶、右、底和左端的内补丁用法;
❑内补丁综合实例。
21.1 内补丁基本语法
内补丁是用在对象内部,表示对象中的内部填充距离,与外补丁的对象外部外延距离相反,但都是表示距离值。内补丁语法用padding表示,是复合属性,其完整语法形式如下。
padding:length
参数length表示百分率或数值,百分率是基于父对象的宽度,不能为负值,且不能为auto,这点与margin不同(margin的参数中可以是负值和auto),下面通过用背景颜色来演示内补丁padding用法,代码21.1表示padding复合属性用法。
代码21.1 源代码\第21章\padding基本语法和用法.html
———————————-文件名:padding基本语法和用法.html————————————
01 <html>
02 <head>
03 <title>padding基本语法和用法</title>
04 <style type="text/css">
05 #m1
06 {
07 /设置对象的宽度和高度/
08 width:200px;
09 height:150px;
10 /设置背景颜色/
11 background:#cccccc;
12 /设置内补丁/
13 padding:20px;
14 }
15 #m2
16 {
17 /设置高度和背景/
18 height:100%;
19 background:green;
20 }
21 </style>
22 </head>
23 <body>
24 <div id="m1">
25 <div id="m2">padding用法:<br>
26 绿色以外的颜色表示内补丁区域。
27 </div>
28 </div>
29 </body>
30 </html>
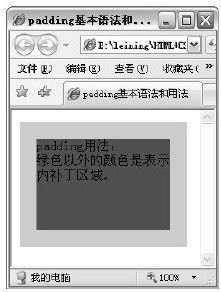
【代码解析】代码21.1中有两个层对象,m1是外围的层,背景颜色是#cccccc,其内补丁padding被设置为20像素(代码第13行),当m1层对象中有其他对象时,内补丁的效果就显示出来了,刚好里面的层对象m2背景为绿色,当m2被包含在父对象m1中时,内补丁的距离就是#cccccc的区域,如图21.1所示。
图 21.1 padding基本语法和用法