第25章 用CSS控制表格
在第8章中介绍了表格(table)的用法。在使用表格标记时,可以用CSS代码对表格的效果进行控制,如设置表格的行与单元格的边框是独立还是合并,进行表格布局时是自动的布局算法还是固定的。
学习本章,将会了解以下内容:
❑控制表格的基本语法;
❑设置表格边框独立或合并;
❑设置表格布局的算法;
❑用CSS控制表格实例。
25.1 控制表格的基本语法
为了与表格的语法区别开,本小节介绍的是用CSS代码控制表格的CSS语法,这些语法可以控制表格的行与单元格边框是独立还是合并以及表格的布局算法。这样就可以通过CSS来控制表格了,如果会JavaScript语言的话,也可以用js(JavaScript的简写)来控制CSS,再从网页上显示效果。
下面是控制表格样式的属性,语法用border-collapse表示,其后接的值在separate和collapse中选择一个,默认的是前者,表现出的效果正如在HTML中的表格所表现的效果一样,其下是语法完整表达。
border-collapse:separate|collapse
属性border-collapse的第一个值separate,是本属性的默认值,表示边框独立。而后面的值为collapse,表示相邻边被合并,前者表示有边框,后者表示合并了边框,很容易区分其功能。下面再介绍一个属性—table-layout,表示布局固定的算法,也是控制表格属性常用的属性之一,如下表示其完整语法。
table-layout:auto|fixed
属性table-layout后面可接两值,前者为auto,即默认的自动算法,布局将基于各单元格的内容,表格在每一单元格内所有内容读取计算之后才会显示出来;后者为fixed,固定布局的算法。在这种算法中,表格和列的宽度取决于col对象的宽度总和,假如没有指定,则会取决于第一行每个单元格的宽度。假如表格没有指定宽度(width)属性,则表格被呈递的默认宽度为100%。
下面用实例来演示上面两属性的用法,通过这个演示,要读者在实践中多总结其用法,如代码25.1所示。
代码25.1 源代码\第25章\控制表格的基本语法.html
—————————————文件名:控制表格的基本语法.html————————————-
01 <html>
02 <head>
03 <title>控制表格的基本语法</title>
04 <style type="text/css">
05 #t1
06 {
07 /设置边框为合并/
08 border-collapse:collapse;
09 }
10 #t2
11 {
12 /设置边框合并和算法固定/
13 border-collapse:collapse;
14 able-layout:fixed;
15 }
16 #t3
17 {
18 /设置边框颜色独立与算法自动/
19 border-collapse:separate;
20 table-layout:auto;
21 }
22 </style>
23 </head>
24 <body>
25 <table id="t3"bgcolor="red">
26 <tr>
27 <td bgcolor="#cccccc">单元格一</td><td bgcolor="#cccccc">单元格二</td>
28 </tr>
29 <tr>
30 <td bgcolor="#cccccc">单元格三</td><td bgcolor="#cccccc">单元格四</td>
31 </tr>
32 </table>
33 <br>
34 <table id="t1"bgcolor="red">
35 <tr>
36 <td bgcolor="#cccccc">单元格一</td><td bgcolor="#cccccc">单元格二</td>
37 </tr>
38 <tr>
39 <td bgcolor="#cccccc">单元格三</td><td bgcolor="#cccccc">单元格四</td>
40 </tr>
41 </table>
42 <br>
43 <table id="t2"bgcolor="red">
44 <tr>
45 <td bgcolor="#cccccc">单元格一</td><td bgcolor="#cccccc">单元格二</td>
46 </tr>
47 <tr>
48 <td bgcolor="#cccccc">单元格三</td><td bgcolor="#cccccc">单元格四</td>
49 </tr>
50 </table>
51 </body>
52 </html>
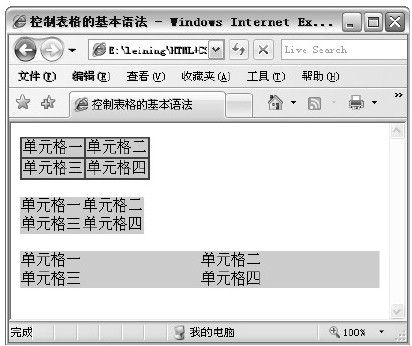
【代码解析】在代码25.1中,显示了3个表格。代码第25行为第一个表格,存在独立的边框,其他两个表格是合并边框的,但在布局固定上,代码第34行为表格二,设置table-layout属性为fixed,而代码第43行为表格三设置table-layout为auto,效果如图25.1所示。
图 25.1 控制表格的基本语法
技巧 使用CSS对表格进行控制时,可以直接在样式文件中写TABLE,这时代表在本样式表有效果的区域中所有表格(table)都以此样式为准,代码25.1在table标记中定义了ID表示只控制该ID的表格样式。在前面的实例中,笔者常用DIV控制所有的DIV标记样式。