25.2 设置表格边框独立或合并
在上一节中简单地介绍了表格中的两个重要属性,其中一个就是本小节要详细介绍的表格边框独立与合并。与前面介绍的内容一样,本属性应用在表格是否显示边框,如果要显示其边框,就设置为separate;否则,设置为collapse,参数设置如下。
border-collapse:separate|collapse
属性border-collapse的应用主要是表格上,即HTML代码中出现表格标记对,然后用CSS控制表格边框是否合并,同时,如果边框为独立显示时,也根据边框的宽度来显示,即边框宽度为5时,在表格中也显示为5,边框宽度越大,显示也越宽,相反,如果设置的是collapse,则边框不管设置何值,都没有显示,即合并了边框的宽度。代码25.2表示表格边框独立与合并的用法。
代码25.2 源代码\第21章\设置表格边框独立或合并.html
——————————-文件名:设置表格边框独立或合并.html—————————————-
01 <html>
02 <head>
03 <title>设置表格边框独立或合并</title>
04 <style type="text/css">
05 #t1
06 {
07 /设置为独立显示/
08 border-collapse:separate;
09 }
10 #t2
11 {
12 /设置为合并显示/
13 border-collapse:collapse;
14 }
15 </style>
16 </head>
17 <body>
18 border-collapse属性设置separate时,为默认值。
19 <table id="t1"bgcolor="red">
20 <tr>
21 <td bgcolor="#cccccc">单元格一;HTML+CSS完全自学手册</td><td
22 bgcolor="#cccccc">单元格二;HTML+CSS完全自学手册</td>
23 </tr>
24 <tr>
25 <td bgcolor="#cccccc">单元格三;HTML+CSS完全自学手册</td><td
26 bgcolor="#cccccc">单元格四;HTML+CSS完全自学手册</td>
27 </tr>
28 <tr>
29 <td bgcolor="#cccccc">单元格五;HTML+CSS完全自学手册</td><td
30 bgcolor="#cccccc">单元格六;HTML+CSS完全自学手册</td>
31 </tr>
32 </table>
33 当border-collapse属性设置为collapse时:
34 <table id="t2"bgcolor="red">
35 <tr>
36 <td bgcolor="#cccccc">单元格一;HTML+CSS完全自学手册</td><td
37 bgcolor="#cccccc">单元格二;HTML+CSS完全自学手册</td>
38 </tr>
39 <tr>
40 <td bgcolor="#cccccc">单元格三;HTML+CSS完全自学手册</td><td
41 bgcolor="#cccccc">单元格四;HTML+CSS完全自学手册</td>
42 </tr>
43 <tr>
44 <td bgcolor="#cccccc">单元格五;HTML+CSS完全自学手册</td><td
45 bgcolor="#cccccc">单元格六;HTML+CSS完全自学手册</td>
46 </tr>
47 </table>
48 </body>
49 </html>
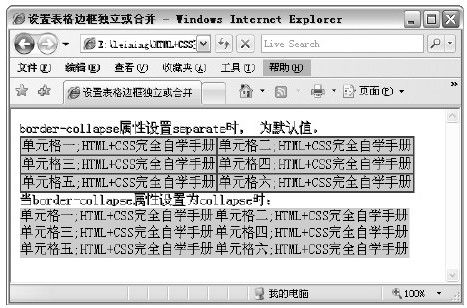
【代码解析】在代码25.2中,用两个表格表示border-collapse的用法。其中代码第19~32行为表格一,设置值为separate,在网页中效果显示红色边框,这是在整个表格的背景,而表格中单元格的填充色为#CCCCCC,使边框背景显现出来,同理,在代码第34~47行的表格二中,背景颜色同样设置为红色,表格中的数据单元格设置为collapse,表达的是合并单元格的边框,在网页中显示为无边框,效果如图25.2所示。
图 25.2 设置表格边框独立或合并