25.4.2 表格边框独立和合并
本步骤介绍对表格的边框设置不同的表格边框独立和合并。通过前面步骤的介绍,可以看到表格边框的效果,本步骤再添加一个表格标记,且文本内容设置为一样,但设置表格的样式不一样。
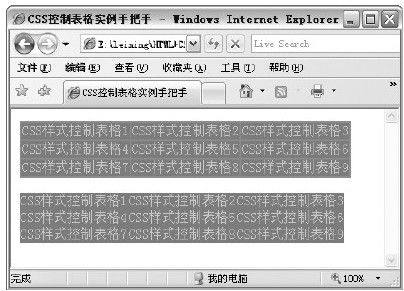
在第一个表格中,设置表格属性border-collapse为separate,表示表格的独立边框,在网页中可以看到各表格的表元用边框隔开;第二个表格,用同样的表格文本,在设置表格中的border-collapse属性为collapse时,两者效果就不一样了。在第二个表格中,所表示的是表格的边框合并,即表格中的表元之间没有边框显示。代码25.5表示了边框独立与合并的用法。
代码25.5 源代码\第21章\设置不同的表格边框独立和合并.html
———————————文件名:设置不同的表格边框独立和合并.html——————————-
01 <html>
02 <head>
03 <title>CSS控制表格实例手把手</title>
04 <style type="text/css">
05 table
06 {
07 /表格中的字体颜色/
08 color:red;
09 }
10 #t1
11 {
12 /边框独立/
13 border-collapse:separate;
14 }
15 #t2
16 {
17 /边框合并/
18 border-collapse:collapse;
19 }
20 </style>
21 </head>
22 <body>
23 <table bgcolor="blue"id="t1">
24 <tr>
25 <td bgcolor="#333333">CSS样式控制表格1</td><td bgcolor="#333333">CSS
26 样式控制表格2</td><td bgcolor="#333333">CSS样式控制表格3</td>
27 </tr>
28 <tr>
29 <td bgcolor="#333333">CSS样式控制表格4</td><td bgcolor="#333333">CSS
30 样式控制表格5</td><td bgcolor="#333333">CSS样式控制表格6</td>
31 </tr>
32 <tr>
33 <td bgcolor="#333333">CSS样式控制表格7</td><td bgcolor="#333333">CSS
34 样式控制表格8</td><td bgcolor="#333333">CSS样式控制表格9</td>
35 </tr>
36 </table>
37 <br>
38 <table bgcolor="blue"id="t2">
39 <tr>
40 <td bgcolor="#333333">CSS样式控制表格1</td><td bgcolor="#333333">CSS
41 样式控制表格2</td><td bgcolor="#333333">CSS样式控制表格3</td>
42 </tr>
43 <tr>
44 <td bgcolor="#333333">CSS样式控制表格4</td><td bgcolor="#333333">CSS
45 样式控制表格5</td><td bgcolor="#333333">CSS样式控制表格6</td>
46 </tr>
47 <tr>
48 <td bgcolor="#333333">CSS样式控制表格7</td><td bgcolor="#333333">CSS
49 样式控制表格8</td><td bgcolor="#333333">CSS样式控制表格9</td>
50 </tr>
51 </table>
52 </body>
53 </html>
【代码解析】在代码25.5中,代码第38~51行添加了一个与表格一内容相同的表格,但border-collapse的值设置为collapse后,与表格一的效果就区别开了,通过设置separate的属性值表示边框的独立,而设置collapse的属性值表示边框的合并,即由表格二所表现的效果,两者表现出来的效果如图25.5所示。
图 25.5 设置不同的表格边框独立和合并