26.6 设置滚动条基准颜色和拖动区域颜色
滚动条的基准颜色是指滚动条中全部区域的颜色,而拖动区域的颜色是指滚动条能拖动的区域,通过设置不同颜色值来表示,下面来介绍这两种属性的用法。
本节来介绍滚动条基准颜色和拖动区域颜色,两者的区别在于一个是滚动条基准部分,而另一个表示拖动区部分,滚动条基准颜色的语法如下表示。
scrollbar-base-color:color
属性scrollbar-base-color表示滚动条基准颜色,而滚动条的拖动区域颜色语法形式如下表示。
scrollbar-track-color:color
属性scrollbar-track-color表示滚动条的拖动区域颜色。代码26.5所示,表示滚动条基准颜色和拖动区域颜色的用法。
代码26.5 源代码\第26章\设置滚动条基准颜色和拖动区域颜色.html
——————————文件名:设置滚动条基准颜色和拖动区域颜色.html——————————
01 <html>
02 <head>
03 <title>设置滚动条基准颜色和拖动区域颜色</title>
04 <style type="text/css">
05 div
06 {
07 border:1px solid blue;
08 }
09 #s1
10 {
11 width:200px;
12 height:100px;
13 overflow:scroll;
14 /设置滚动条的基准颜色/
15 scrollbar-base-color:red;
16 }
17 #s2
18 {
19 width:200px;
20 height:100px;
21 overflow:scroll;
22 /设置滚动条拖动区域颜色/
23 scrollbar-track-color:red;
24 }
25 </style>
26 </head>
27
28 <body>
29 下面是滚动条基准颜色:
30 <div id="s1">
31 HTML+CSS完全自学手册.HTML+CSS完全自学手册.HTML+CSS完全自学手册.
32 HTML+CSS完全自学手册.HTML+CSS完全自学手册.HTML+CSS完全自学手册
33 </div><br>
34 下面是拖动区域颜色:
35 <div id="s2">
36 HTML+CSS完全自学手册.HTML+CSS完全自学手册.HTML+CSS完全自学手册.
37 HTML+CSS完全自学手册.HTML+CSS完全自学手册.HTML+CSS完全自学手册
38 </div>
39 </body>
40 </html>
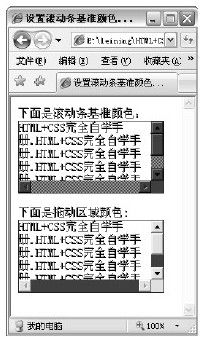
【代码解析】代码第15行用scrollbar-base-color表示滚动条基准颜色,代码第2 3行用scrollbar-track-color表示滚动条拖动区域颜色,效果如图26.5表示。
图 26.5 设置滚动条基准颜色和拖动区域颜色
说明 为了在多种平台中能有一致的效果,建议读者不要使用滚动条的效果,而且设置滚动条的效果后不仅不能在FF中浏览,颜色设置不当反而不好看,更容易在滚动条中出现问题。